
L'agence
WanadevStudio
De WebGL à WebGL 2
La 3D sur le Web évolue... On commence à parler de WebGL2 un peu de partout... Mais en fait, c'est quoi, WebGL2 ? Et ça apporte quoi ? Petit tour sur le sujet...
Le contexte
Beaucoup savent décrire globalement ce que représente WebGL : faire de la 3D sur le web. Beaucoup moins sauraient, cependant, expliquer exactement ce qui se cache derrière ce mot.
Rapellons les faits : WebGL est une spécification crée par le Khronos Group, qui décrit une API. Pour parler plus simplement, WebGL est un document décrivant l'ensemble des fonctionnalités pouvant être utilisées par un développeur. Ceci lui permettra d'utiliser les capacités de sa carte graphique, afin de réaliser des applications 3D.
Et c'est tout !
@ WebGL n'est qu'un document. Par la suite, nos fidèles navigateurs web choisissent d'implémenter ces fonctions, permettant ainsi aux développeurs de les utiliser.
Aux débuts de WebGL, plus spécifiquement le 3 mars 2011, date de sortie de la version 1.0 de la spécification WebGL, seuls Chrome et Firefox avaient déjà implémenté la spécification.
Ainsi, les applications utilisant WebGL ne tournaient que sur ces navigateurs. Les autres navigateurs majeurs comme Safari, Opera et Internet explorer, se sont rattrapés par la suite, un peu à la traîne...
WebGL est, en quelque sorte, un accord entre tous les navigateurs pour développer une interface commune pour les développeurs. Ce qui permet donc d'avoir le chouette postulat qu'une application WebGL est compatible cross-navigateur (sous réserve bien sûr que les navigateurs respectent cet accord et se mettent à jour ;) ).
Au passage, son alter-ego OpenGL est lui aussi un accord,... entre les fabricants de matériel ! Ce qui permet aux applications 3D modernes de fonctionner sur la majorité des machines.
Les extensions
WebGL est une spécification incrémentielle, elle permet d'ajouter de nouvelles fonctionnalités sous forme d'extensions. Petit à petit, différentes extensions sont apparues, spécifiées elles aussi par le Khronos Group.
Le fait des les désigner comme extensions permet aux navigateurs d'être beaucoup plus souples par rapport à leur implémentation. Par exemple, les développeurs de Chrome peuvent décider qu'une extension A est plus critique qu'une extension B, et ceux de Firefox peuvent décider de l'inverse, d'où une disparité dans le support par les navigateurs.
C'est donc aux applications utilisant WebGL de tester la présence de l'extension et de l'utiliser si possible, et de faire sans sinon !
@ Et donc, WebGL 2 ?
WebGL 2 est tout simplement WebGL1, avec un ensemble d'extensions en plus ! Ces extensions deviennent donc obligatoires pour qu'un navigateur puisse clamer "supporter WebGL 2". La spécification l'exprime d'ailleurs très bien dans son préambule :
This document should be read as an extension to the WebGL 1.0 specification. It will only describe the differences from 1.0..
— Spécification WebGL2
@ Ceci implique-t-il que toute application utilisant WebGL 1 fonctionnera sur la spécification WebGL 2 (fait également appelé "forward-compatibility") ?
Et bien oui ! Enfin à une seule exception près, dictée par la spécification :
The WebGL 2 API may behave differently in cases where the WebGL 1 API generates an error. Code written against the WebGL 1 API that generates errors is not guaranteed to be forward-compatible with WebGL 2.
— Spécification WebGL2
En gros, si votre application WebGL 1 génère déjà des erreurs, il est possible qu'elle plante dans un contexte WebGL 2. Cependant, pour une application clean, il devrait n'y avoir aucun problème !
Concrètement on peut faire quoi de plus avec WebGL 2 ?
Pour les barbus chevronnés qui développent des moteurs, WebGL 2 permet d'implémenter des techniques de rendu 3D plus poussées, car exploitant mieux les possibilités des cartes graphiques.
@ À noter cependant : ces techniques sont déjà utilisées depuis plusieurs années dans les moteurs 3D utilisant des API non-web comme OpenGL ou Direct3D.
En effet, la spécification WebGL est en retard de plusieurs années sur ces API. WebGL 2 est basé OpenGL ES (Embedded System) 3.0, qui est elle-même dérivée d'OpenGL 3.3 et 4.2. OpenGL ES 3.0 a été présentée le 6 août 2012 au salon Siggraph, donc elle-même date déjà un peu.
Ci-dessous, quelques-une des techniques les plus courantes qui sont rendues possibles par WebGL 2
Cette technique permet, entre autres, d'afficher un grand nombre de lumières-point.

@ Elle a été rendue possible par le MRT (Multiple Render Targets), qui existait déjà avec l'extension WEBGL_draw_buffers dans WebGL 1. La grande différence est que WebGL 2 permet d'antialiaser proprement ces buffers hors-écran, ce qui augmente la qualité visuelle de la technique.
- Le SSAO (ScreenSpace Ambient Occlusion)
Permet d'afficher des ombres découlant de la géométrie des objets. Ceci donne des objets avec une meilleure impression de détails, en emphasant les creux et les bosses.
Nos amis français de SketchFab ont déjà implémenté cette technique dans leur moteur. Je vous invite à aller voir la page explicative ici.

Cette technique a été rendue possible encore par le MRT, à l'instar du deferred rendering.
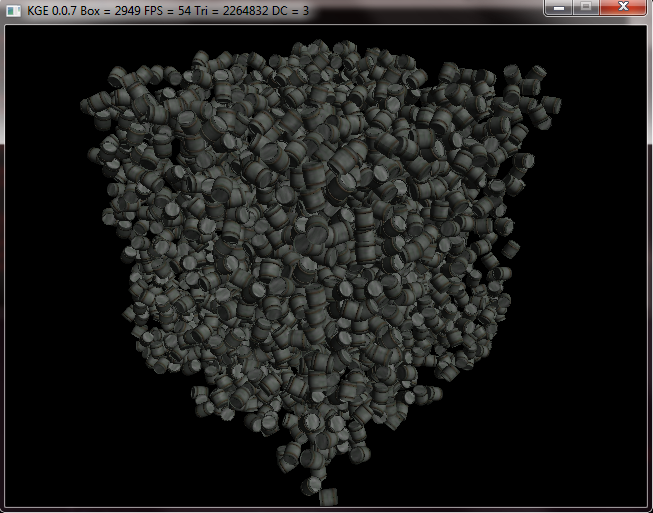
Permet d'accélérer très fortement le rendu des objets répétitifs, comme la végétation (fougères, arbres..).

- Textures 3D
Permet de mieux représenter certains matériaux comme du marbre ou du cuir. On peut aussi mentionner un effet de fumée plus réaliste.

- Uniform Buffer Objects
Celui là, c'est mon petit préféré, il permet d'augmenter fortement le nombre d'objets rendus à la fois, car il réduit drastiquement la durée d'un draw call (cf mon article ici ).
Pour les plus expérimentés des lecteurs : changer un uniform prend du temps CPU. Le fait de stocker les uniform dans la mémoire vidéo dans un buffer permet de rapidement switcher entre ces buffers, sans avoir besoin de faire les coûteux appels tels que glUniform3f etc.. .
@ Ce procédé ouvre également la possibilité de faire partager des buffers d'uniforms entre différents program (shaders), permettant de changer efficacement un uniform qui est commun à plusieurs objets en un seul appel (comme une matrice monde de caméra par exemple).
Bref, pour résumer en quelques mots, on accélère globalement le rendu des scènes 3D.
Alors, on s'y met quand à WebGL2 ?
WebGL 2 est maintenant disponible en stable dans chrome et firefox. Les principaux moteurs comme Three.js ou BABYLON.js devraient exploiter ces nouvelles possibilités d'ici peu. Et même s'il y a encore du progrès à faire, notamment au niveau des contraintes liées au Web et au Javascript, ceci nous ouvre un peu plus la porte vers des jeux AAA en WebGL !.
Sources et articles complémentaires:
- https://fr.wikipedia.org/wiki/OpenGL_ES
- http://blog.tojicode.com/2013/09/whats-coming-in-webgl-20.html
- https://gamedevelopment.tutsplus.com/articles/forward-rendering-vs-deferred-rendering--gamedev-12342
- http://sourenagames.com/geometry-instasing-technique-implemented/
- https://paroj.github.io/gltut/Positioning/Tut07%20Shared%20Uniforms.html











Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !