
L'agence
WanadevStudio
BlendWebMix 2017 : zoom sur graphQL
Cette année encore, le blend nous offre cette chance de découvrir et redécouvrir des sujets techniques que l'on avait pas eu le temps de regarder dans l'année. La conférence présentée par François Zaninotto a parfaitement joué son rôle dans ce domaine.
Cette conférence présenté par François Zaninotto @francoisz et Gildas Garcia @gildaspk a démystifié l'un des sujets très tendance de ces derniers mois : graphQL.
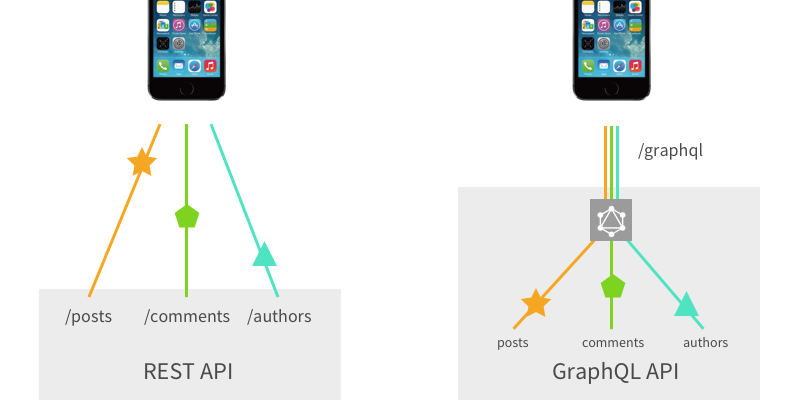
Aujourd'hui, REST (Representational State Transfer) est un ensemble de règles qui définissent une architecture d'échange entre deux systèmes en HTTP. Ce n'est pas pas vraiment un standard mais c'est un cadre utilisé par la majorité des API du marché.
Avec l'évolution des applications et des utilisations, REST s'avère rapidement limité par son incapacité à gérer plusieurs types de ressource dans un seul appel. Les développeurs sont donc obligés de réaliser de multiples requêtes pour récupérer les différentes ressources nécessaire à l'affichage d'une page (utilisateurs, messages, notifications...). Cette contrainte impacte directement les performances de chargement des pages...
François Zaninotto cite aussi d'autres inconvénients comme la rigidité des verbes HTTP (GET/POST/PUT…) et la faible standardisation de la documentation. Bref REST vieilli... et mal.
graphQL is a rainbow !
GraphQL propose une approche différente de l'API REST où le serveur contraint le schéma des données. Ici, les ressources récupérées/créées/modifiées sont celles décrites dans la requête vers l'API graphQL.
Ainsi on obtient uniquement les informations nécessaires à votre page dans le schéma souhaité. Pas de données superflues !

(source)
Côté serveur, graphQL est bien-sûr implémentable dans plusieurs langages et se positionne comme une véritable API gateway !
Au niveau du fonctionnement, chaque ressource traitée se voit attribuée un resolver qui permet de récupérer les données adhoc. Ainsi, une requête sur plusieurs types de ressources va passer d'un resolver à un autre via un parcours en graphe pour composer le résultat final.
Explication du fonctionnement :

(source)
graphQL is not a rainbow
Mais graphQL n'est pas nécessairement le saint Graal ! La conférence a justement le mérite de présenter les inconvénients de cette solution dont :
- Sa jeunesse et le risque d'avoir du breaking change ;
- La sécurité et le risque des requêtes flood par leurs complexités ;
- Les performances avec la difficulté d'optimiser les requêtes en base de données.
En tout cas, cette techno est vraiment prometteuse et donne envie de le mettre en pratique sur des cas concrets ! Bravo et merci à François Zaninotto pour cette conférence, @francoisz, valeur sure des conférences intéressantes de l'échosystème tech en France !















Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !