
L'agence
WanadevStudio
De la réalité virtuelle sur le Web avec l'Oculus Rift et WebGL
Lancez vous dans vos premiers pas en développement VR, directement sur votre Oculus Rift grâce à WebGL !
Peut être avez vous déjà entendu parler de l'Oculus Rift ? Ce casque de réalité virtuelle financé sur Kickstarter, puis racheté par Facebook en début d'année 2014 ? Ou peut être récemment du Gear VR de Samsung ou encore de Project Morpheus de Sony ? Ces casques vont apporter un grand changement dans l’immersion que peut avoir un utilisateur avec un contenu multimédia. Effectivement nous n'avons jamais été aussi prêt de la 3ème dimension !
 Il existe déjà plusieurs façons de créer des applications et jeux compatibles, on peut citer par exemple Unity 3D et l'Unreal Engine qui proposent une compatibilité, mais qui se limitent cependant aux applications de bureau.
Il existe déjà plusieurs façons de créer des applications et jeux compatibles, on peut citer par exemple Unity 3D et l'Unreal Engine qui proposent une compatibilité, mais qui se limitent cependant aux applications de bureau.
Il y a aussi le moteur JavaScript Babylon.js qui possède un support pour l'Oculus Rift, mais malheureusement restreint à Windows et Internet Explorer 11 uniquement (avec un driver spécifique à installer). Malgré cela, l'expérience fonctionne et il est néanmoins possible d'amener la réalité virtuelle sur le web.
Cependant cela va probablement changer dans les mois/années à venir avec l'arrivée de WebVR, une API JavaScript conçue pour tirer parti des périphériques de réalité virtuelle comme l'Oculus Rift ou le Leap Motion.
Aujourd'hui WebVR n'en est même pas encore au stade de draft, mais son implémentation est déjà disponible dans des versions spéciales de Chromium et de Firefox pour Windows et Mac Os X. Les liens de téléchargement sont disponibles en fin d'article.
Comment ça marche ?
La première chose à faire est de tester si le navigateur dispose du support de WebVR
if (navigator.getVRDevices) {
navigator.getVRDevices().then(this._startVR);
}
else if (navigator.mozGetVRDevices) {
navigator.mozGetVRDevices(this._startVR);
}
La méthode _startVR va avoir en unique paramètre un tableau de VRDevices, ceux qui nous intéressent sont le HMDVRDevice, mais surtout le PositionSensorVRDevice qui va nous donner les informations de position et rotation du casque.
var hmdDevice = null,
sensorDevice = null;
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof HMDVRDevice) {
hmdDevice = devices[i];
}
}
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof PositionSensorVRDevice &&
(!hmdDevice || devices[i].hardwareUnitId == hmdDevice.hardwareUnitId)) {
sensorDevice = devices[i];
}
}
Une fois que nous avons un HMDVRDevice et un PositionVRDevice nous pouvons lancer une boucle qui mettra à jour la rotation de la caméra. Vous noterez que les rotations sont exprimées sous forme de quaternion. Babylon.js utilise par défaut des Vector3, il faut donc faire la conversion Quaternion vers angles d'Euler avant de mettre à jour la caméra.
(function loop() {
if (enabled) {
requestAnimationFrame(loop);
state = sensorDevice.getState();
quaternion.copyFromFloats(state.orientation.x, state.orientation.y, state.orientation.z, state.orientation.w);
quaternion.toEulerAnglesToRef(rotation);
_this.rotation.x = -rotation.z;
_this.rotation.y = -rotation.y;
_this.rotation.z = rotation.x;
_this._update();
}
})();
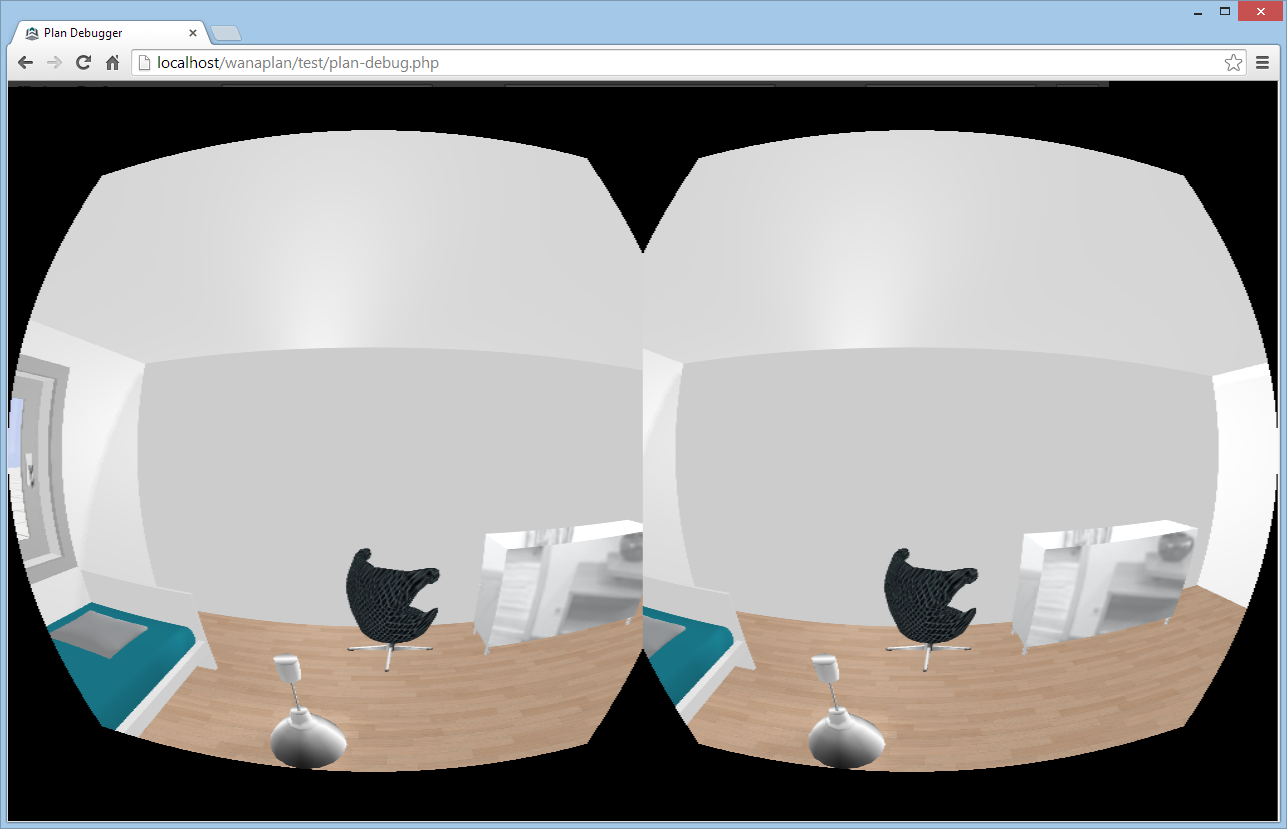
[caption id="attachment_612" align="aligncenter" width="600"] Babylon.js et WebVR en action sur Chromium[/caption]
Babylon.js et WebVR en action sur Chromium[/caption]
Vous trouverez l'implémentation complète d'une caméra basique supportant l'Oculus Rift pour Babylon.js avec WebVR à cette adresse.
Je note que Firefox est plus performant en mode VR sur ma modeste configuration (une Radeon HD 6450).
Quelques liens utiles
- Chromium "VR Edition" pour Windows et Mac Os X
- Firefox "VR Edition" pour Windows et Mac Os X
Un bug tracker a été ouvert sur github pour Chromium VR ainsi qu'un autre pour Firefox VR, n'hésitez pas à aller y jeter un œil et pourquoi pas y participer. Enfin, je vous recommande la lecture de ces deux articles de blogs qui introduisent le sujet, l'un par Brandom John et qui parle de Chromium et l'autre de Vladimir Vukićević qui aborde le cas Firefox. Ce sont de très bonnes ressources si le sujet vous intéresse.
Enfin si vous n'avez pas encore d'Oculus Rift sachez qu'il est possible de commander un kit de développement à cette adresse ! Ils livrent partout, même en France ;)
Conclusion
La réalité virtuelle s'annonce comme quelque chose de très gros, il serait dommage de s'en priver quand il est aussi facile de la mettre en place dans une simple page web, surtout avec des moteurs comme Babylon.js ou THREE.js (qui supportent WebVR par défaut). Les champs d'application sont énormes mais il faut garder en tête que cette technologie est réservée pour le moment aux développeurs, car rien n'est encore officiellement disponible à la vente pour le grand public. L'année 2015 devrait marquer le début de la commercialisation de plusieurs casques et application/jeux, c'est donc très proche.
Il ne faut surtout pas oublier que WebVR n'est pas encore une norme et que tout le code précédent peut (et va) probablement changer.
Yannick Comte




Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !