
L'agence
WanadevStudio
Comment rendre une expérience VR la plus accessible possible ? UX, UI et réalité virtuelle : retour d’expérience et analyse.
Après de nombreuses expériences, j’ai essayé de regrouper et de trier des réactions pour que nous puissions tirer des leçons en me posant cette question : comment rendre une expérience VR la plus accessible possible ? J’ai ainsi recoupé mes expériences du terrain avec les analyses de plusieurs spécialistes de la VR pour dresser quelques conclusions utiles.
Comment rendre une expérience VR la plus accessible possible ?
Pendant les salons, les diverses présentations de nos expériences, nous avons chaussé des casques VR sur de centaines de personnes. L'appréhension de la technologie n’est pas toujours facile, malgré nos efforts pour dédramatiser la technologie, les comportements divergent et il est difficile de concevoir des expériences universelles. Pour répondre à notre problématique, commençons par quelques définitions.
UX : définition de l'User Experience
Le terme UX vient de l'anglais User experience (traduction : expérience utilisateur) et représente le ressenti émotionnel d'un utilisateur face à une interface, un objet ou un service.
— Glossaire InfoWebmaster de l'UX
UI : définition de l'User Interface
Il s’agit de faciliter la vie de l’internaute pour qu’il atteigne facilement son but (achat, recherche d’informations…) par l'aspect visuel.
— Nicolas Le Cam
@ Que ce soit dans le web ou dans la VR, le design doit être au service l’expérience utilisateur. Il va le guider et lui permettre d’atteindre un but, d’accéder à une nouvelle information. Une bonne expérience utilisateur est de savoir mettre les panneaux aux bons endroits pour guider les conducteurs.
En réalité virtuelle, nous devons prévoir comment vont réagir les utilisateurs, ce qu'ils chercheront, et ainsi en organiser l’environnement autour d'eux. Penser des outils et des astuces pour que l’appréhension de la VR ne soit pas trop difficile est essentiel.
^ En VR, les utilisateurs ne vous voient pas, vous ne pouvez pas leur montrer des objets ou des directions en les pointant du doigt. Ça ne marche pas ! Notre travail consiste à rendre les utilisateurs les plus autonomes possible dans l’environnement virtuel.
Toutes les personnes qui travaillent avec de la VR sont d’accord pour dire qu’il faut oublier tous les codes du web. La zone d'interaction se trouve à 360°, il n'y a plus de haut ou de pied d'écran. Il faut l’organiser, guider le corps et le regard de l’utilisateur dans un espace bien plus grand qu’un simple écran. Notre métier est au final bien plus proche de la scénographie que de UX web.
@ Les codes sont donc à réécrire. La meilleure manière de progresser est de se baser sur ce qu’on peut trouver dans le monde réel pour le réinventer.
UX et réalité virtuelle : établir un pacte utilisateur
Le pacte utilisateur n’est pas une notion officielle. Il est un concept proche de celui du roman, c’est un pacte qui se créé entre l’utilisateur et le créateur de contenus (entre le lecteur et l’auteur).
En tant que créateurs, nous devons faire adhérer une réalité autre que celle de l’utilisateur. Nous devons donc lui montrer comment fonctionne l’univers, quels sont les codes, ce qu’il peut faire ou pas.
En échange nous lui promettons de garder ces règles et de ne pas l’abandonner dans l’expérience, de toujours le guider. C’est comme créer un nouveau langage avec sa grammaire.
Ce pacte commence avant même que l’utilisateur ne mette le casque. L’acceptation du port du casque est d’ailleurs la première partie du contrat. S’il accepte de porter le casque, nous lui promettons une expérience hors du commun.
@ C’est exactement comme lire le résumé d’un livre sur la 4eme de couverture puis d'accepter de l’ouvrir, et enfin de commencer de lire. Le pacte du lecteur a été créé.
Certaines personnes ne veulent pas porter le casque et refusent totalement ce pacte. Le sujet de l’expérience ne leur a pas plus et la peur d’être coupées du monde du réel sont les deux principales raisons de ce rejet.
Ce pacte utilisateur est valable sur plusieurs niveau :
- Les interactions avec l’univers (utilisation des contrôleurs)
- Le scénario, l’univers et le genre de l’expérience
- Les aspects visuels, la charte graphique établie
Lors des salons ou lors de versions de tests, avant de lancer l’expérience et de déposer le casque sur le visage de l'utilisateur, nous donnons souvent les codes de l’expérience à l’oral.
Nous lui présentons les contrôleurs et nous lui expliquons très (très) brièvement son objectif. Pour assurer une transition en douceur, nous sommes obligés de passer par cette étape pour des VRgins (personnes qui n’ont jamais touché à la réalité virtuelle).
Puis un tutoriel de début d’expérience prend le relais et il donne à nouveau ces règles. Que ce soit pour la création d'un jeu de réalité virtuelle ou d'une application VR très orientée métier, nous démarrons toujours une expérience VR par des concepts de base : saisir un objet, se déplacer, comprendre que l'environnement est à 360°.
@ Ces deux phases sont la meilleure manière d'immerger l’utilisateur et de le mettre dans de bonnes dispositions.
VR et UX : le choix important de la cible d'une application
En réalité virtuelle, plus une expérience sera complexe, moins elle ne sera accessible, d’où la nécessité de bien cerner à qui va s’adresser l’expérience.
La vitesse d'appréhension de la VR va évoluer en fonction de plusieurs facteurs. Plus la personne aura l’habitude de “signer” des pactes utilisateurs différents, plus ce sera facile pour elle.
@ Les gamers ont par exemple intégré des concepts qui réduisent leur temps l’appréhension de la VR. Il faut accepter que ce que l’on ne peut pas faire en réalité peut l'être en réalité virtuelle. Les personnes les plus rêveuses seront généralement les plus à l’aise et les plus cartésiennes seront plutôt réfractaires.
La manipulation de la technologie est aussi un frein. Heureusement pour nous, le niveau d’appréhension du matériel électronique augmente. Aujourd’hui, la majorité de la population a un smartphone et a un rapport d’ouverture aux nouvelles technologies.
@ Pour simplifier l’expérience, il faut utiliser un minimum de boutons (1 ou 2 maximum). La téléportation (déplacer son avatar dans une scène en 3D) doit être utilisée en dernier recours car le concept en lui même est difficilement compréhensible pour une certaine partie de la population.
Au début de l’expérience, il faut laisser le temps à l’utilisateur d'appréhender son environnement et d’assimiler les nouvelles règles (d’où un tutoriel explicatif).
Mise en place de l'environnement virtuel
Entrons dans le concret, avant de mettre en place l’environnement virtuel, il faut se poser une question : quelle place aura t-on pour présenter l’expérience ?
Le choix des interactions est intimement lié à l’espace physique disponible (le vrai espace !) et par conséquent la technologie utilisée.
Si nous n’avons pas beaucoup de place pour présenter l’expérience, nous allons prévoir des interactions qui nécessitent peu de gestes amples et un déplacement physique minimal. Dans l’espace virtuel, nous allons favoriser un espace à la quasi dimension de la zone de tracking, ainsi, l’utilisateur se déplacera peu et ne risquera pas de sortir de la zone de tracking ou disponible.
Si l’environnement virtuel doit être grand, que les zones d’actions sont éparpillées dans un espace plus grand que la zone de tracking ou disponible, la téléportation est alors nécessaire.
@ Je tiens à préciser que ce cas doit être le seul où le système de téléportation est obligatoire. Pour plus de commodité, il faut au maximum rassembler les zones d’actions autour de l’utilisateur et ainsi réduire le nombre de geste.
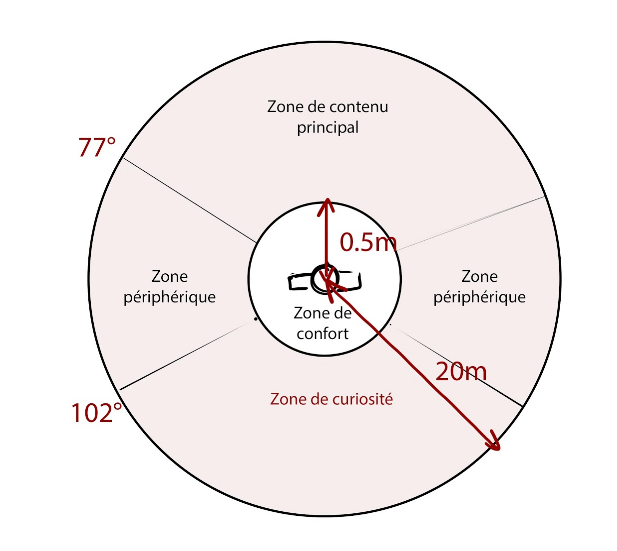
Naturellement, l’utilisateur reste statique. C'est en tout cas ce que nous constatons. Pour plus de commodité, nous allons disposer les zones d'interactions devant lui, en respectant sa zone de confort.

Pour que l’utilisateur soit à l’aise, nous allons aussi éviter les rotations de la tête.

Pour l’inciter à se mouvoir, nous allons le guider par diverses moyens.
Par exemple, pour guider le regard vers le haut, nous allons favoriser des lignes verticales (des troncs d’arbre, des immeubles...). Pour diriger l’utilisateur, il est possible d'éclairer les zones importantes différemment du reste de l’environnement.
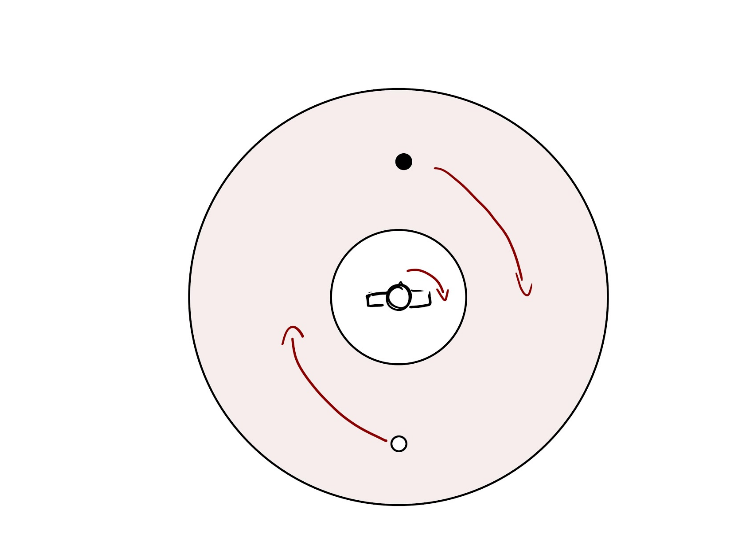
@ Nous pouvons aussi placer un objet animé dans la nouvelle zone périphérique pour forcer l’utilisateur à se retourner complètement de sa position initiale. Les choses qui bougent attirent naturellement le regard.

Mais que se passe t’il quand on regarde en haut ou sur les cotés ? Ces mouvement coûte à l’utilisateur. Il faut donc le récompenser.
Expérience utilisateur et réalité virtuelle : retours et feedback.
Dans la réalité, quand on fait quelque chose, on attend un retour.
Lorsque nous prenons un objet, nous avons un retour haptique, on peut l’utiliser et éventuellement le transformer.
Or, en réalité virtuelle, nous avons les mains occupées par des contrôleurs. Il faut donc trouver des signaux basés sur les autres sens (même si la vibration est possible) : la vue et l’ouïe majoritairement. Et pour bien comprendre ce qu’il fait, l’utilisateur a besoin de feedback et il faut le récompenser d’avoir agit (même s'il se trompe !).
Beaucoup d’informations sont à donner pour que l’utilisateur agisse comme on le souhaite.
Pour une bonne manipulation, j’ai relevé 4 informations qu’il faut donner à l’utilisateur, via des signaux distincts.
Que se passe t’il quand :
- L’utilisateur est loin d'un objet à utiliser ?
- L’utilisateur est en contact avec l’objet à utiliser ?
- L’utilisateur interagit avec l’objet ?
- L’utilisateur n'interagit plus avec l’objet (quand il a fini de l’utiliser) ?
@ Pour faciliter les interactions, il faut favoriser les gestes connus (comme par exemple "regarder sa montre"…) et intégrer des objets du quotidien (bouton, ui…). Cela va rassurer l’utilisateur et lui donner de l’autonomie.
Aussi, pour l'anecdote, psychologiquement parlant, les objets que l’on est amené à traverser ont intérêt à être bleu. En effet, le bleu est assimilé à l’eau et donc le cerveau sera plus enclin à imaginer un passage au travers.
UX et VR : ce n'est que le commencement
La VR est en plein boom. Même si nous constatons que les entreprises sont prêtes à investir car la réalité virtuelle apportent des solutions nouvelles à des problématiques métiers, le grand public démarre à peine son initiation.
Le matériel est prêt, mais évolue encore grandement : ce qui est vrai dans l'association UX et réalité virtuelle sera modifié dès demain. En revanche, avec un nouveau moyen comme la VR, il est trop important de ne pas oublier l'UX et l'UI pour servir les messages que portent la VR.
Pour faire simple : la VR, c'est encore trop compliqué. Simplifions son utilisation en nous servant de concepts de bases, simples et primaires : prenons le temps d'expliquer, rassurons, récompensons.
Et vous ? Quelques retours sur vos expériences VR ? Quels sujets (ou sources) liés à l'UX et à l'UI souhaiteriez-vous voir discutés ? N'hésitez pas à laisser un commentaire ! Toute l'équipe et moi même nous ferons un plaisir d'échanger ici, ou sur les réseaux sociaux !














Commentaires
Lucille
Il y a 7 ans
Merci pour ce compte rendu qui ouvre la porte au sujet émergeant de l'UX-VR. Quels types de contenus avez-vous pu de tester? et auprès de quel public ?
De ce que vous dites, beaucoup de thèmes UXVR s'inspirent des jeux vidéos (interaction avec les objets, codes facilités pour les habitués des jeux vidéo...). Mais surtout, ce qui pique ma curiosité est qu'on se trouve aussi dans le domaine de la cinématographie (le pacte utilisateur, la notion de distance...).
Etant moi même UX designer et Réalisatrice/Metteur en scène, je retrouve ici une discipline qui merge les deux domaines. C'est frais, nouveau, expérimental... Est-ce que tu fais des meetups autour de ce thème?
Suzanne RAULT
Il y a 7 ans
Ce compte rendu est essentiellement basé sur les expériences que nous avons faites. Par exemple, nous avons présenté YouRescue (https://www.wanadev.fr/yourescue-gestes-qui-sauvent-realite-virtuelle/) lors de salons comme Préventica. Les gens présents sur ces salons sont de tout âge, technophiles, ou pas. C'est à partir de leurs réactions que j'ai écrit cet article.
J'ai testé pour ma part beaucoup de jeux sur Steam, d'expériences dédiées à des salles d'arcades multijoueur, des installations artistiques mais aussi des vidéos 360°. Je vous renvoie vers cette vidéo (https://www.youtube.com/watch?v=t3xDgONMdlM) qui explique très bien comment guider le regard dans une vidéo 360°. Cela peut vous intéresser.
Pour les meetups, je n'ai pas encore eu l'occasion d'en faire mais ce serait avec plaisir ;- ) !
François DELEGLISE
Il y a 7 ans
Il est vrai que la VR lève de nombreuses questions quant à l'expérience utilisateur ! Comme l'indique Suzanne, "il faut oublier tous les codes du web", nous parlons ici du web car c'est un sujet que nous maitrisons et c'est un de nos coeurs de métiers historiques, en ce qui nous concerne ici.
Il arrive régulièrement d'avoir des échanges avec des personnes qui souhaitent, par exemple, un élément "en bas de l'écran". En bas de l'écran ? Vraiment ;-) ? Même devant, derrière, ça n'existe plus :D !
On se retrouve d'autant plus désemparé puisque l'utilisateur est seul dans son casque. Il n'y a plus d'autres choix que de parfaitement maîtriser son UX/UI pour qu'il soit autonome : sons, highlights d'éléments, et récompenses (positives ou négatives) après chaque action...
Nous avons par ailleurs noté que des écriteaux à l'intérieur d'un contenu (justifiés et en cohérence avec la scène dans laquelle l'utilisateur est immergé) sont complètement inutiles. La scène est (souvent) bien trop grande (tout autour ET dans la profondeur) à contempler pour donner des informations (même au premier plan) sur un objet du décor. (Quand je dis "justifié", c'est par exemple : écriteau en bois dans un jeu de pirate, plaque métallique dans une usine, etc.)
Je pense que l'utilisateur se dit "ça fait partie du décor, ce n'est pas une aide, je traiterai cette information une fois avoir bien compris le principe de la VR, un peu comme s'il y avait une "pyramide de Maslow de la compréhension, l'essentiel d'abord : ma survie dans ce nouveau monde :D !)
En effet, Suzanne à complètement raison : le choix de la cible, ou plutôt son étude, dans le cas d'une création pour un sujet donné, est très très important (comme toujours...), même si c'est particulièrement délicat... Même en connaissant bien notre cible, il est loin d'être évident de savoir ce qu'il maîtrise en matière de VR.
En tout cas, je serai intéressé pour aller suivre des meet-ups sur le sujet aussi ;-) ! À bientôt !