
L'agence
WanadevStudio
Bien choisir sa typographie : quelques bases pour un message clair
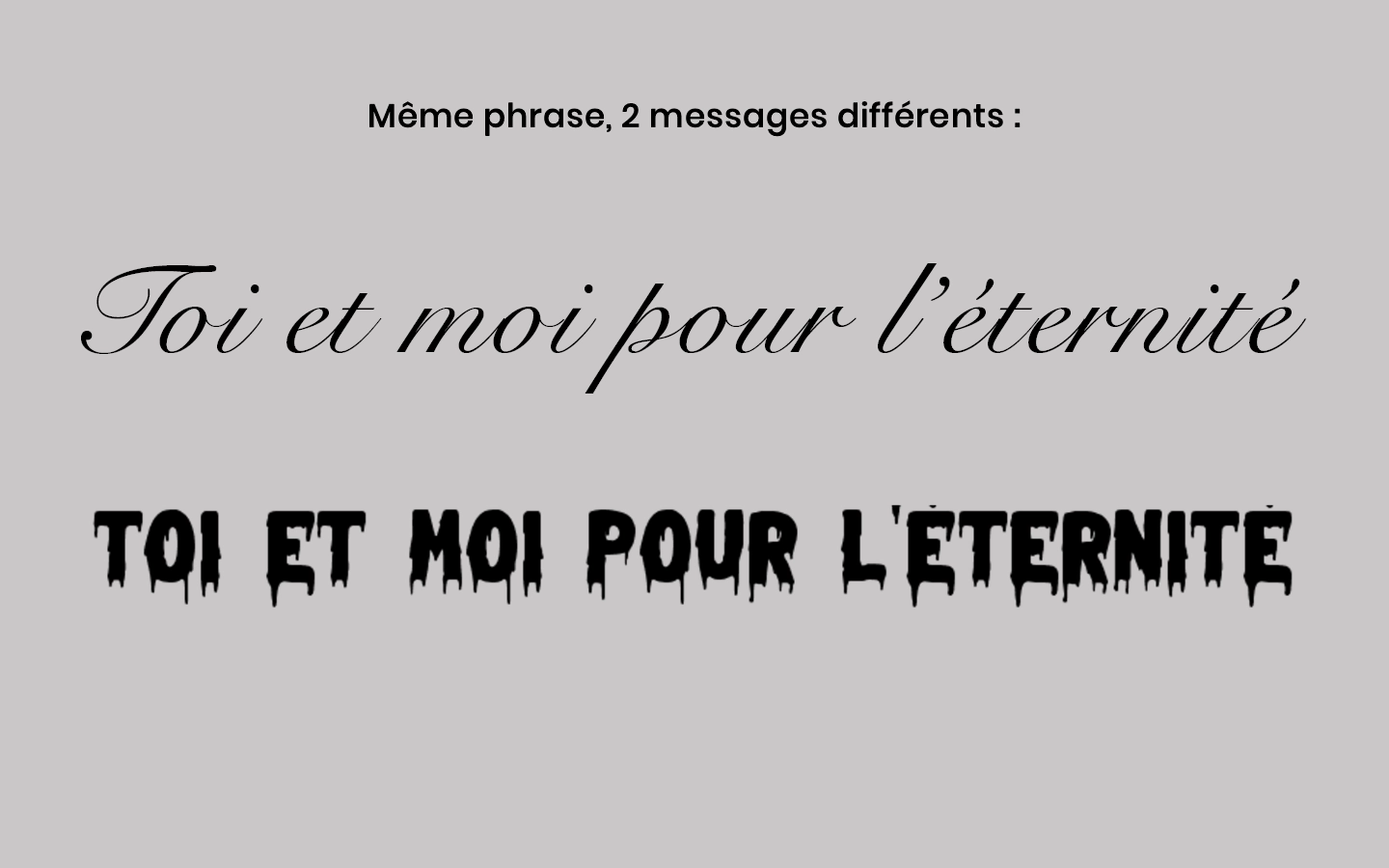
On n'écrit pas "Je t'aime" comme "Je te hais" ! Cette petite phrase résume bien ma problématique : quand on doit délivrer un message, la compréhension de ce dernier ne se fait pas uniquement par la lecture simple du texte, mais aussi par sa mise en forme. Et de cette mise en forme dépend la bonne compréhension du message. Dans cet article, nous allons nous pencher sur l’histoire et les familles de typographies dans le but de sensibiliser sur l’importance des choix de typographies dans la communication. Nous verrons ensuite quelques astuces pour bien sélectionner sa typographie et mettre en forme son message.
Pourquoi la typographie est-elle importante ?
La typographie joue un rôle crucial dans la communication écrite, car elle influence non seulement l’esthétique d’un texte, mais aussi sa lisibilité et l’émotion qu’il transmet. Un choix typographique bien pensé peut renforcer le message d'un document, captiver l'attention du lecteur et faciliter la compréhension des informations. En revanche, une mauvaise typographie peut rendre un texte difficile à lire, diminuer son impact et provoquer une confusion visuelle. Elle est donc essentielle pour créer une expérience de lecture agréable et efficace, tout en reflétant l’identité et le ton du contenu présenté.

Comprendre l'histoire de l'écriture est essentiel pour faire des choix typographiques éclairés, car chaque police de caractères que nous utilisons aujourd'hui est ancrée dans des siècles d'évolution culturelle et technique. La typographie ne se limite pas à une question de style ; elle porte en elle des héritages visuels et symboliques qui peuvent renforcer ou affaiblir un message. En retraçant les grandes lignes de la naissance de l'écriture et de l'alphabet occidental, on saisit mieux comment chaque étape a contribué à la formation de nos lettres modernes. Cette compréhension permet de choisir une typographie qui non seulement respecte la lisibilité et l'esthétique, mais qui aussi résonne avec l'histoire et le contexte du texte, enrichissant ainsi la communication visuelle.
Commençons par le commencement...
Naissance de l’écriture Occidentale : Depuis les sumériens jusqu'aux romains
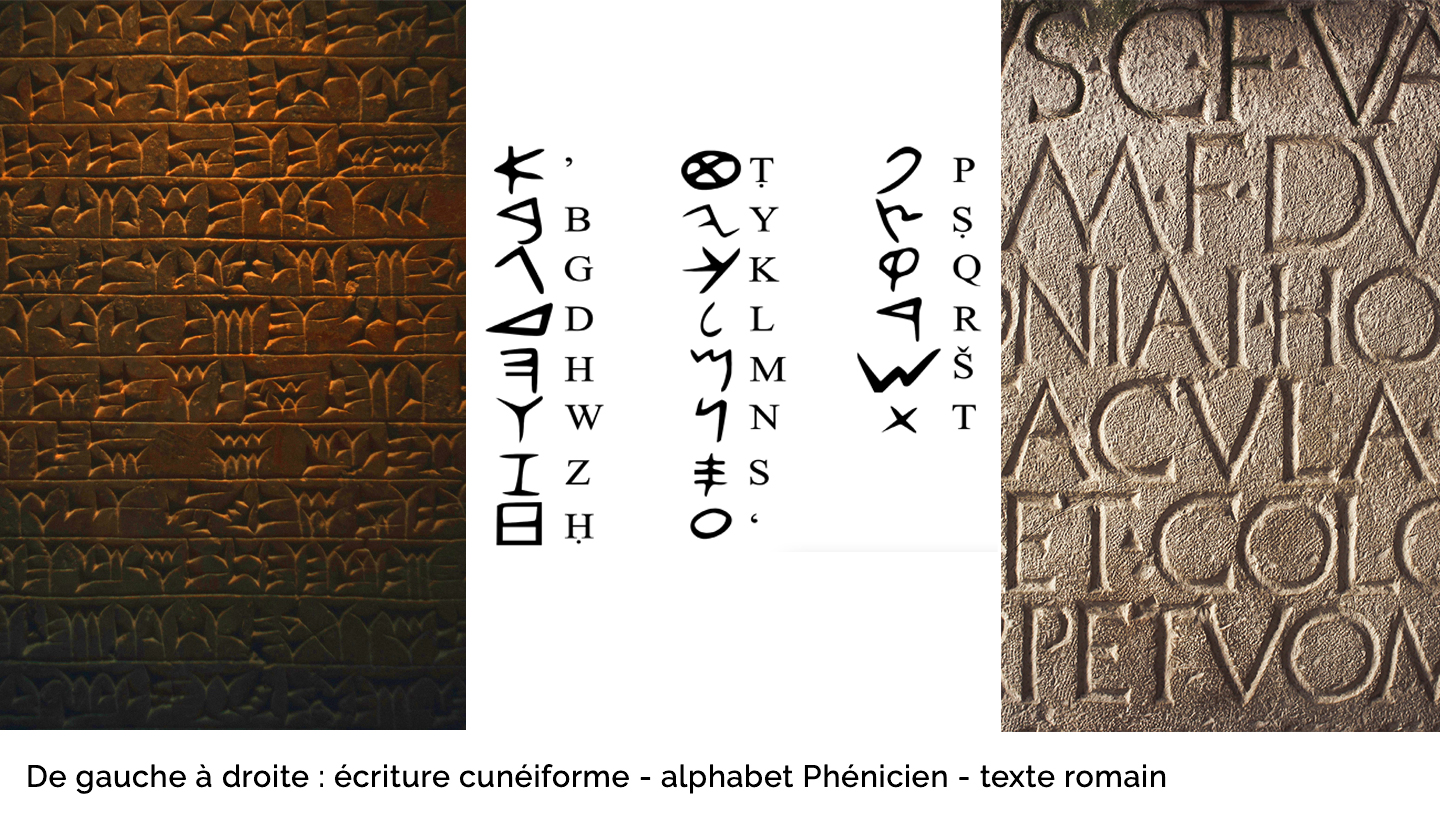
La naissance de l'écriture et de l'alphabet occidental est une histoire complexe qui s'étend sur des millénaires. Les premières formes d'écriture remontent à la civilisation sumérienne, autour de 3500 av. J.-C., avec l'invention de l'écriture cunéiforme. Cette méthode consistait à graver des pictogrammes simplifiés sur des tablettes d'argile pour représenter des idées ou des objets. Des siècles plus tard, les Phéniciens, vers 1200 av. J.-C., ont développé un alphabet simplifié, composé de 22 signes représentant des sons, marquant une étape clé vers les alphabets modernes. Cet alphabet phénicien s'est ensuite diffusé dans toute la Méditerranée, influençant les Grecs, qui ont ajouté des voyelles, et les Romains, qui ont adopté et modifié cet alphabet pour créer le latin. C’est ce dernier qui deviendra le fondement de l’alphabet occidental que nous utilisons aujourd’hui. Cette évolution progressive de l'écriture a permis de poser les bases de la typographie moderne, façonnant la manière dont nous communiquons par le texte.

Dans l'Empire romain (27 av. J.-C. – 476 apr. J.-C.), les textes gravés sur les colonnes ou les socles en pierre étaient d'abord peints, puis ciselés par un tailleur de pierre. Les empattements, ces extensions aux extrémités des lettres, se formaient ainsi grâce à l'utilisation du ciseau.
L’écriture cursive et l'émergence de la calligraphie
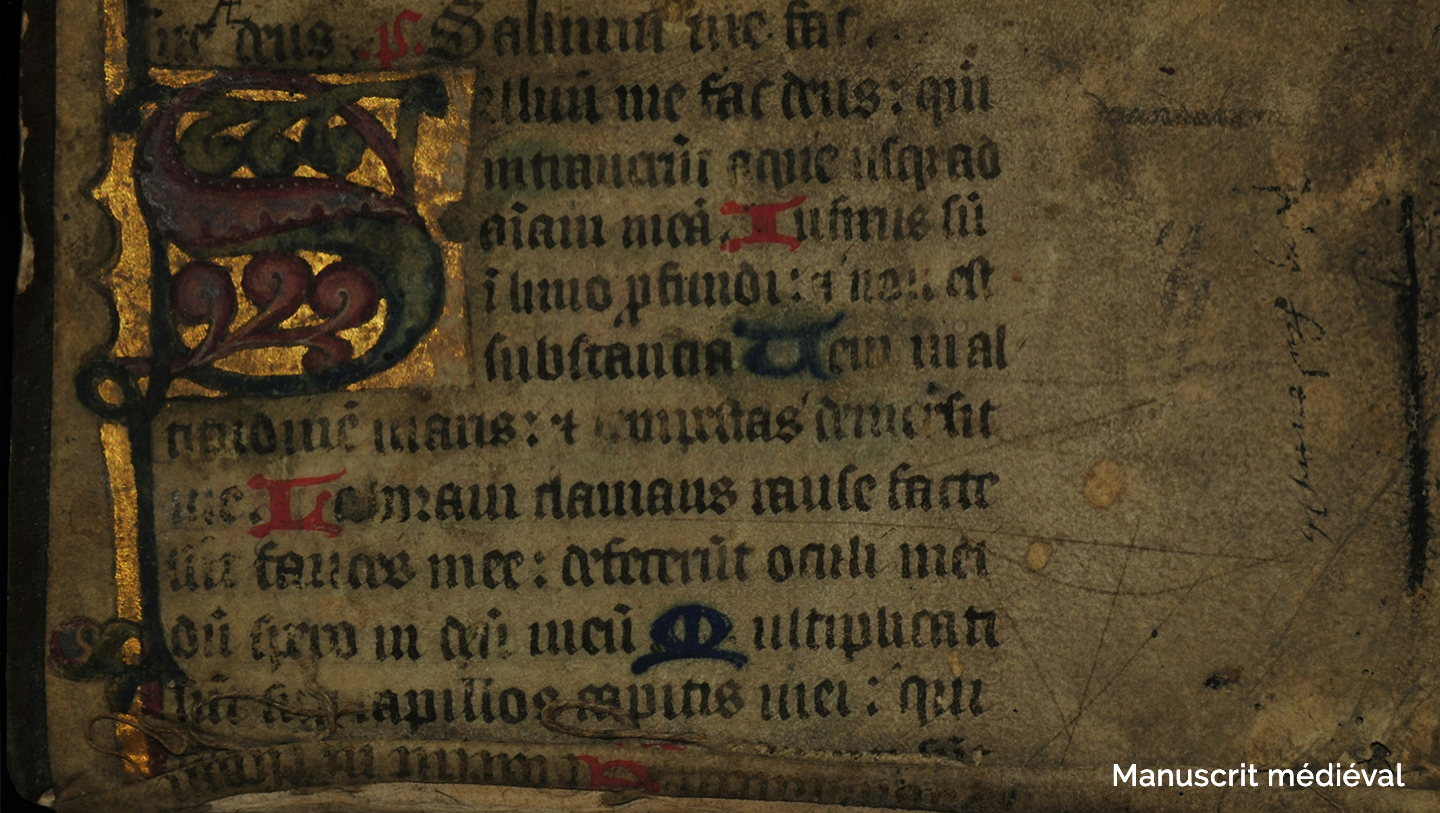
Vers 600 après JC, on écrivait plutôt sur des vélins ou des parchemins, ce qui a permis l'apparition des écritures Onciales. Ces dernières comprenaient des fioritures, des ascendants, des jambages et des chevauchements de caractères, mais étaient difficiles à déchiffrer. De 715 à 800 après J.-C., l’écriture minuscule (appelée Romane ou Gothique primitive) était utilisée par les moines. Utilisant des plumes coupées en biais, leur calligraphie était entrecoupée d’images colorées et d’illustrations peintes à la main. Vers 800 après J.-C., une version plus simplifiée a vu le jour avec le Livre de Kells, un manuscrit irlandais qui standardisa l'utilisation des lettres, rendant leur forme plus régulière et lisible, jusqu’à ce qu’un style distinct et individuel se forme.

Evolution de l'écriture de la Renaissance à nos jours
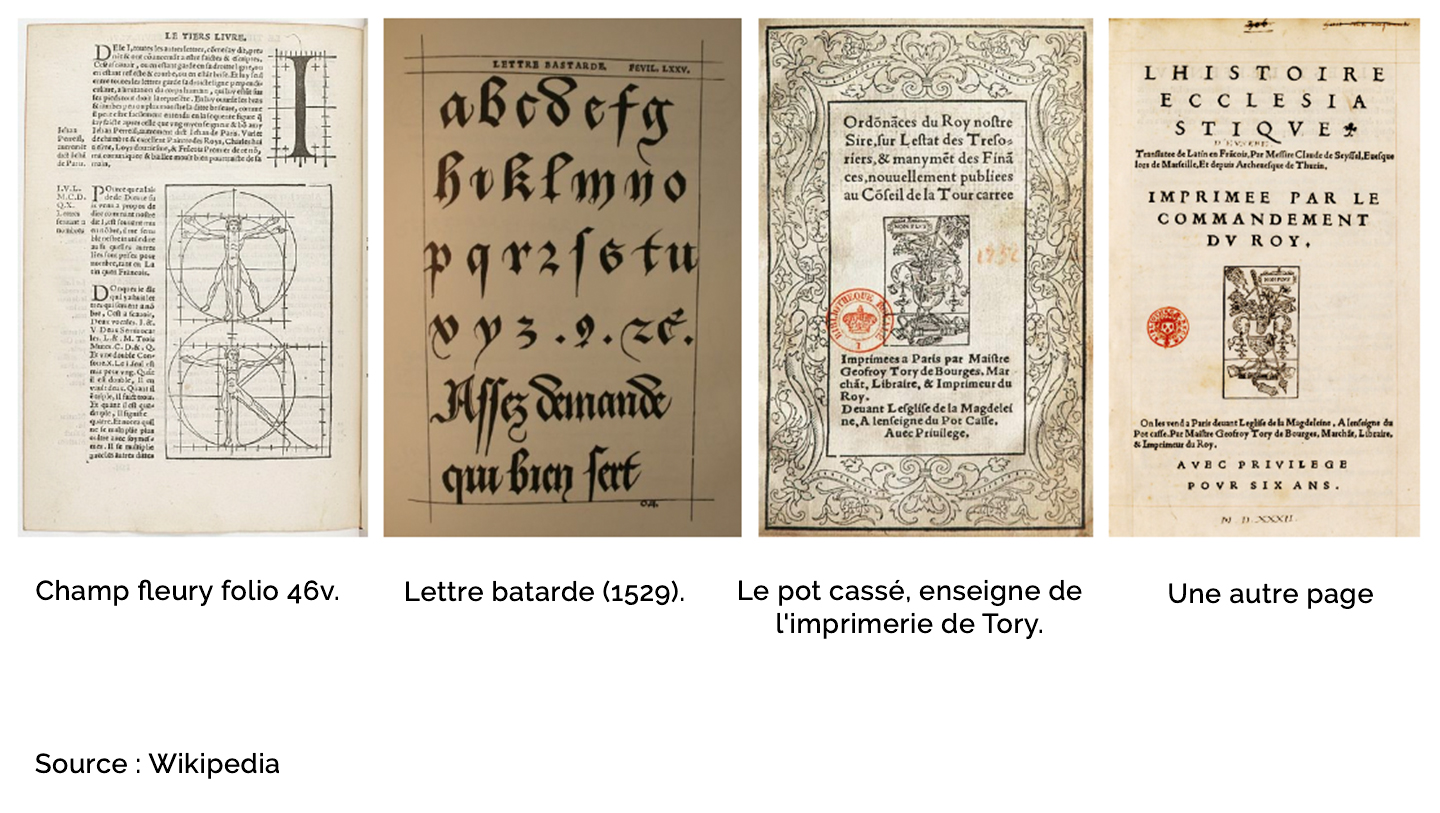
À la fin du XIVe siècle, les moines copistes commencent à graver des pages entières dans des planches de bois, qu'ils impriment ensuite à l'aide d'une presse. Ce procédé marque les débuts de l'imprimerie, mais c'est au XVe siècle que Johannes Gutenberg révolutionne véritablement le domaine en inventant les caractères mobiles en plomb. Cette innovation rend l'impression plus durable et permet une diffusion accrue des connaissances. Parallèlement, l'écriture humanistique se développe, influencée par la redécouverte des textes classiques. Les humanistes cherchent à créer des caractères typographiques inspirés de l'antiquité, à la fois élégants et lisibles. Geoffroy Tory, un humaniste du XVIe siècle, rédige un traité de calligraphie et de typographie où il établit des principes basés sur les proportions du corps humain, contribuant ainsi à l'évolution des caractères vers une esthétique plus harmonieuse et rationnelle.

Depuis l'époque de la Renaissance, la typographie a continué d'évoluer, introduisant de nouvelles polices de caractères, comme les sans-sérifs, qui ont élargi les possibilités esthétiques et fonctionnelles de l'impression. Au XIXe siècle, l'invention de la linotype et d'autres machines automatiques a accéléré le processus d'impression, rendant les publications plus accessibles. Le XXe siècle a vu l'arrivée de la photocomposition, qui a remplacé le métal par des procédés photographiques, offrant une plus grande flexibilité dans la création des polices. Enfin, avec l'avènement de l'informatique et des logiciels de design, la typographie est entrée dans l'ère numérique, permettant une personnalisation infinie des polices et une diffusion mondiale instantanée des créations typographiques. Cette évolution a démocratisé la typographie, la rendant accessible à tous et intégrée dans notre quotidien à travers les écrans et les interfaces numériques.
La classification des typographies
Pour choisir un caractère, il est très pratique de travailler avec les familles de caractères. Elles permettent de dégager des éléments caractéristiques qui font leur style et de mieux choisir, en fonction du message que l’on souhaite passer. Le choix de la famille de caractère a une grande incidence sur la perception que l’on a du message car le fond d’un message est servi (ou desservi) directement par sa forme.
Il existe plusieurs façon de classifier les polices de caractère : Thibaudeau et Vox-Atypi. Elles définissent des styles de caractères, mais une police peut très bien hériter des caractéristiques d'une, deux ou trois familles.

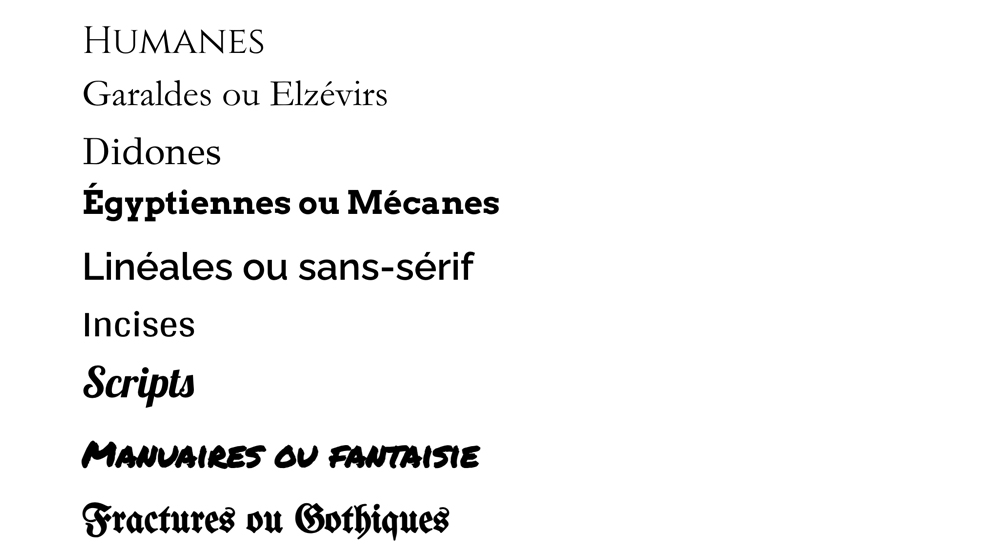
Voici les 10 grandes familles de typographies de la classification Vox-Atypi et leurs caractéristiques :
-
Humanes : Les caractères utilisés au début de l'imprimerie. Héritées des caractères Romains et Humanistes (inspirées des caractères gravés au ciseau dans l’antiquité), on les utilise plutôt pour de l’Institutionnel. Elles ont des empattements courts et épais, peu de contraste entre les pleins et les déliés et une épaisseur pratiquement uniforme.
-
Garaldes ou Elzévirs : Les typographies créées à la Renaissance. C'est une simplification des Humanes, elle sont classiques et intemporelles. Elles sont caractérisées par des empattements triangulaires et des contrastes nets entre les pleins et les déliés. On les distingue des Humanes par la traverse oblique de leur e.
-
Didones : Néo classiques, elles symbolisent l’élégance révolutionnaire (révolution française). Elles sont très utilisées dans l’univers du Luxe et de la Mode. On les reconnait par leur fort contraste entre les pleins et les déliés et leurs empattements filiformes, sans angulation. Les déliés sont parfois d’une extrême finesse ce qui rend difficile leur impression en tout petit.
-
Egyptiennes ou Mécanes : Ces typographies sont caractéristiques du XIXe siècle et de la Révolution industrielle. Elles répondent aux nouvelles exigences de la publicité de l’époque. Elles sont populaires, lisibles de très loin et impactantes. Leurs formes régulières et très géométriques évoquent les mécaniques industrielles. Ce sont des caractères construits, avec un faible contraste entre les pleins et les déliés; leurs empattements sont épais, rectangulaires et uniformes, leurs tracés réguliers.
-
Linéales ou sans-sérif : Elles sont une évolution des Mécanes, on les utilise surtout dans la Publicité, pour leur très grande lisibilité en gros textes. Elles n'ont pas d'empattements (on les appelle aussi caractères battons). Elles sont modernes, claires, nettes et sans fioritures avec une graisse uniforme, et des pleins et déliés égaux.
-
Incises : Plus élégantes que les linéales, elles sont un compromis entre lisibilité et raffinement. Typiques des années 50-60, on les dit élégantes, froides, administratives et institutionnelles. Elles sont proches lettres à bâtons mais leurs lignes sont courbes et évasées comme des pattes d’éléphants. Elles tiennent leur nom des Latines d’Inscription (c’est-à-dire les capitales romaines) gravées dans la pierre ou le métal au burin.
-
Scripts : Inspirées des caractères à main levée, elles sont utilisées pour la personnification du message. Elles font appel à l’imaginaire et sont intimistes. Difficiles à lire, à l’inverse des typos standardisées, il est déconseillé de les utiliser pour du texte courant.
-
Manuaires ou fantaisie : Le dessin l’emporte sur l’écriture. Elles ont un objectif illustratif, et sont utilisées pour évoquer un univers (BD…) Elles comprennent tout ce qui est antérieur à la typographie (calligraphie), ou des créations plus contemporaines dans lesquelles le tracé manuel est prépondérant.
-
Fractures ou Gothiques : Très graphiques, elles inspirent un rejet du conformisme, ou ont une connotation politique. On les retrouve dans le journalisme (Le Monde). Entièrement gothiques, elles rappellent l’écriture scripte médiévale. Leurs formes sont très anguleuses, aux origines nobles des enluminures et leur aspect calligraphique est raffiné. Elles sont peu lisible et peuvent paraître agressives.
Après avoir vu les bases et les connotations des différentes familles typographiques, passons maintenant à l'essentiel : comment bien choisir sa typo pour transmettre le bon message.
Comment orienter son choix typographique
Contexte et public cible
Choisir la bonne typo, c’est d’abord penser au contexte et à qui va la lire. Pour un site de start-up tech, par exemple, une typo moderne, sans empattements, donnera une impression d'innovation. À l’inverse, pour un livre pour enfants, des caractères ronds et amusants feront bien plus l’affaire. Bref, avant de choisir, demandez-vous à qui vous vous adressez et dans quel cadre votre texte sera vu, pour que votre typo parle vraiment à votre audience et fasse passer le bon message. La typographie doit aussi coller au ton et à l'objectif de votre message. Si vous écrivez un article sérieux ou professionnel, une police élégante et sobre renforcera votre crédibilité. À l'inverse, pour un contenu plus décontracté ou créatif, comme un message publicitaire, une typo plus originale et expressive fera mieux passer l’ambiance. En gros, votre typo doit être en phase avec ce que vous voulez dire et comment vous voulez le dire, pour que le tout soit cohérent et percutant.

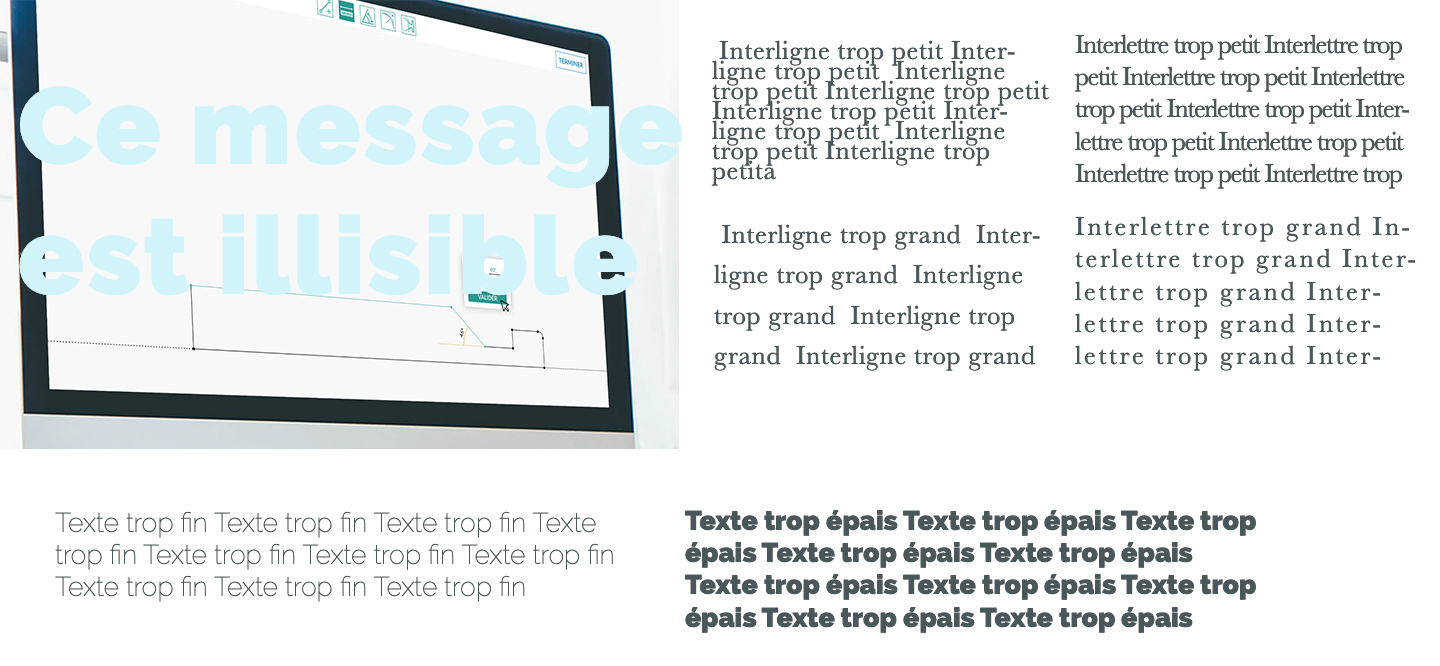
Lisibilité et confort de lecture
Une bonne typographie ne se contente pas d'être jolie, elle doit aussi être facile à lire. Pour cela, il est essentiel de bien choisir la taille de police, l'interlignage et l'espacement entre les lettres. Une taille trop petite ou un interlignage trop serré peuvent fatiguer les yeux et décourager la lecture. À l'inverse, des espaces trop larges peuvent casser le rythme de lecture. Il s’agit de trouver le juste équilibre pour assurer un confort optimal. De plus, le contraste entre le texte et l’arrière-plan est crucial. Un texte clair sur un fond clair ou un texte sombre sur un fond sombre peut rapidement devenir illisible. Assurez-vous que votre texte se détache bien de l'arrière-plan pour que votre message soit non seulement perçu, mais aussi bien compris. Un bon contraste améliore la lisibilité et rend l'expérience de lecture beaucoup plus agréable.

Ton et ambiance
Le choix entre une police formelle et une police plus décontractée peut totalement changer le ton de votre message. Une police classique avec des empattements (serif) donne un côté sérieux et pro, parfait pour des documents officiels ou des communications d’entreprise. À l’inverse, une police plus fun ou manuscrite apporte une touche décontractée et conviviale, idéale pour des projets créatifs ou des contenus plus légers. Ce choix influence directement la façon dont votre message sera perçu. Le même texte peut évoquer des sentiments très différents selon la police utilisée, alors autant choisir celle qui reflète vraiment l’émotion que vous voulez transmettre.

Choisir la bonne typographie ne suffit pas toujours. On peut aussi renforcer son message par la mise en forme du texte. Parce qu'au-delà de la police elle-même, c'est aussi la manière dont vous l'utilisez qui peut faire toute la différence.
Renforcer le message par la mise en forme
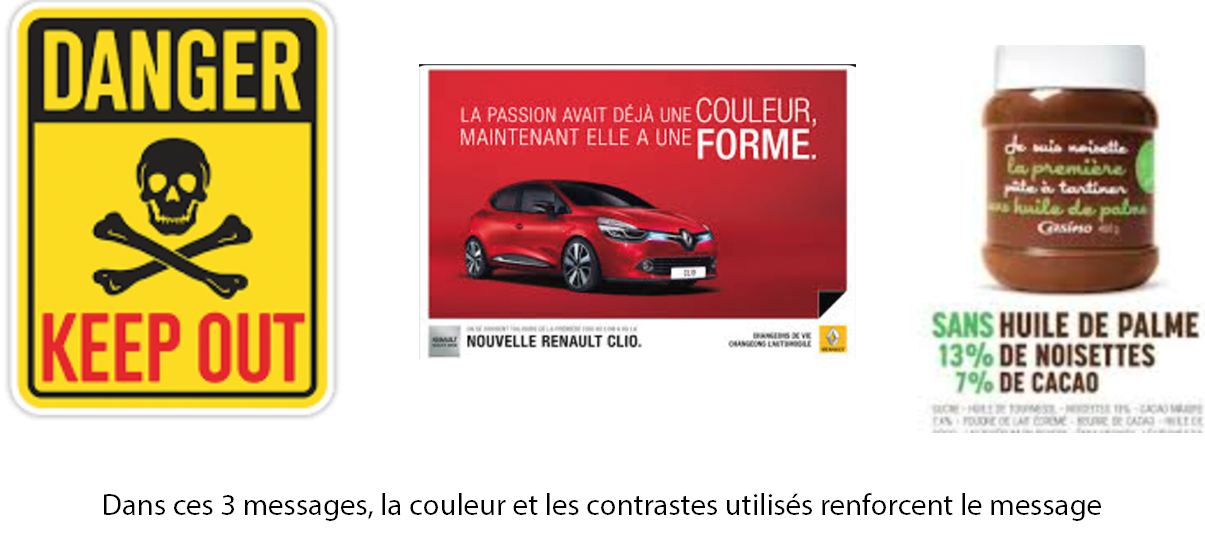
Utilisation de la couleur
La couleur joue un rôle crucial dans la mise en forme de votre message, car elle a un impact direct sur la perception et l'émotion. Les couleurs peuvent évoquer des sentiments forts : le bleu inspire la confiance, le rouge peut susciter l'urgence ou la passion, tandis que le vert est souvent associé à la tranquillité et à la nature. Choisir les bonnes couleurs permet non seulement de capter l’attention mais aussi de renforcer le message. En plus de l'impact émotionnel, il est important de bien harmoniser les couleurs et d’utiliser des contrastes efficaces. Des combinaisons harmonieuses permettent une lecture agréable et une cohérence visuelle, tandis que des contrastes bien pensés assurent que votre contenu est lisible et accrocheur. L’objectif est d’utiliser les couleurs pour guider l'œil du lecteur et accentuer les points clés sans créer de confusion visuelle.

Textures et effets visuels
Ajouter des textures et des effets visuels peut donner du caractère au texte et le faire ressortir. Les textures, comme des motifs ou des effets de papier, peuvent ajouter de la profondeur et une touche unique qui rendra le contenu plus mémorable. Par exemple, une texture subtile peut donner un aspect artisanal ou vintage au design, tandis qu'une texture plus audacieuse peut attirer l'œil et créer un impact visuel. Les effets visuels, comme les ombres portées et les dégradés, ajoutent également une dimension supplémentaire au texte. Les ombres portées peuvent faire ressortir le texte du fond, lui donnant une impression de profondeur et de légèreté. Les dégradés, quant à eux, peuvent ajouter une touche de sophistication en créant des transitions de couleur douces qui attirent le regard. Utilisés avec parcimonie, ces effets peuvent enrichir la présentation sans surcharger le design.

Hiérarchisation des informations
La hiérarchisation de l'information est essentielle pour guider le lecteur à travers le contenu de manière intuitive. La taille des caractères joue un rôle clé dans cette organisation : des titres plus grands attirent immédiatement l’attention, tandis que les sous-titres et les corps de texte plus petits facilitent la navigation et la lecture. En utilisant différentes tailles, vous pouvez structurer votre texte et rendre les informations essentielles plus visibles et accessibles. De même, l’utilisation de différentes graisses, comme le bold ou le light, permet de mettre en avant certaines parties du texte. Le gras est idéal pour souligner des points importants ou des titres, tandis que les graisses plus légères peuvent être utilisées pour le texte secondaire ou les notes de bas de page. Cette variation aide à accentuer les éléments clés et à créer un contraste visuel, rendant votre contenu plus dynamique et facile à comprendre. En jouant sur ces aspects, vous facilitez la lecture et vous assurez que les informations cruciales ressortent clairement.

Quelques astuces :
- Moins c'est plus : Ne surchargez pas vos créations avec trop de typographies différentes. Limitez-vous à deux, voire trois polices complémentaires pour garder un design cohérent et lisible.
- Testez avant de finaliser : Assurez-vous que la typographie choisie fonctionne bien sur tous les supports (écran, impression, mobile). Vérifiez la lisibilité à différentes tailles et sur différents arrière-plans.
Conclusion
En fin de compte, la typographie n’est pas seulement une question d’apparence, mais un outil puissant pour communiquer efficacement et créer une expérience de lecture agréable. En choisissant judicieusement vos polices, en ajustant la taille et l’interlignage, et en utilisant des couleurs et des effets visuels adaptés, vous pouvez non seulement renforcer votre message mais aussi capter l’attention de votre audience. N’oubliez pas que chaque choix typographique, qu'il s'agisse de la couleur, de la texture, de la taille des caractères ou des effets visuels, contribue à l’ensemble de votre design et à l’impact que vous souhaitez laisser. Alors, prenez le temps de peaufiner chaque détail pour que votre message soit non seulement vu, mais aussi ressenti de la manière la plus efficace possible. La typographie, quand elle est bien maîtrisée, devient un véritable allié dans la communication visuelle.









![Couverture de l'article [Retours Tech & Wine] Vers un Nouveau Paradigme : Platform Engineering, Docker, DevOps et la Gestion de l'Entropie - 5/5](https://www.wanadevdigital.fr/media/cache/slide_blog_cover/uploads/posts/331/331-cover-1721297270.png)

![Couverture de l'article [Retours Tech&Wine] Défier l'entropie : réécrire ses applications ou reprendre le contrôle ? - 4/5](https://www.wanadevdigital.fr/media/cache/slide_blog_cover/uploads/posts/328/328-cover-1721123806.png)
![Couverture de l'article [Retours Tech&Wine] 📝 ✅ La checklist ultime pour rendre vos applications cloud native !” - 2/5](https://www.wanadevdigital.fr/media/cache/slide_blog_cover/uploads/posts/327/327-cover-1721123164.png)

Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !