
L'agence
WanadevStudio
Paris web 2024, pour un web de qualité et accessible !
Les 26 et 27 septembre, l'institut Pasteur, un superbe site verdoyant au cœur de Paris, a accueilli la Paris Web 2024. Cet événement exceptionnel se consacre pendant deux jours à explorer les thématiques autour d’un web plus inclusif et ouvert. C'est une véritable bouffée d'air frais qui nous rappelle la raison d’être originel d'internet en tant qu'espace de partage rassemblant des individus du monde entier. Cette année, Maud, Thibaut et Manuel vous proposent une sélection des conférences qui les ont particulièrement marqués.

Défendre et industrialiser l'accessibilité en tant qu'UX designer, de Tamara Sredojevic et Nora Goerne, par Maud Pagès
En tant qu' UX/UI designer, cela me tenait à cœur de retranscrire cette conférence réalisée par Tamara Sredojevic et Nora Goerne, qui nous expliquent comment parler d'accessibilité au sein de nos équipes et comment mettre en oeuvre des solutions au quotidien dans notre travail !
Mais tout d'abord une présentation de nos deux speakers : Tamara Sredojevic est UX designer spécialisée en accessibilité et design neuro inclusif. Quant à Nora Goerne, elle est consultante en UX et design inclusif, certifiée par l'IAAP.
L'UX designer joue un rôle clé dans la mise en place de solutions accessibles : en effet, c'est par lui que tout commence, puisqu' il est chargé de créer des parcours qui sont intuitifs pour l'utilisateur. C'est donc à ce niveau de la conception d'un produit que la notion d'accessibilité doit commencer à être prise en compte. Et durant la conférence, Nora Goerne et Tamara Sredojevic soulèvent cette question intéressante : que peuvent vraiment faire de simples UX designers pour rendre les projets accessibles ?
Que peut faire l'UX designer ?
En premier lieu, les speakers expliquent qu'il faut d'abord réaliser un état des lieux des mesures qui ont déjà été prises (ou non) au niveau de l'accessibilité sur les projets précédemment réalisés. Une fois cela fait, il est nécessaire de créer de la documentation regroupant toutes ces bonnes pratiques. Cela permettra de pouvoir consulter simplement ces fichiers lors de la création de nouveaux projets, et de pouvoir appliquer leur contenu plus facilement, sans avoir à repartir de zéro à chaque fois. Il est également important de réaliser cette documentation au cas où l'UX designer qui s'en sert parte un jour de l'entreprise. Ainsi, le nouveau collaborateur pourra se familiariser d'emblée avec cette documentation, et le travail réalisé ne sera pas perdu avec la personne qui s'en va. Les documents doivent bien sûr être entretenus et mis à jour dès qu'une nouvelle pratique est intégrée au sein de l'entreprise.

Il est également important de voir comment intégrer l'accessibilité dans le workflow. Cela doit être fait de la manière la plus simple possible, pour éviter que l'UX designer se décourage d'intégrer les pratiques au bout d'un certain temps. Car on ne va pas se mentir : rendre les solutions accessibles est fastidieux. C'est pour cela qu'il est d'autant plus important de pouvoir se faciliter la tâche. Cela peut passer par plusieurs méthodes : intégrer directement l'accessibilité au design system, mais également penser à utiliser des plugins Figma spécialisés, ou encore créer des user stories inclusives. Il est également nécessaire d'intégrer des personnes handicapées aux tests utilisateurs que l'UX designer va réaliser.
Un travail de groupe
Nous l'avons vu, le rôle de l'UX designer est important dans la mise en place de l'accessibilité. Cependant, il est aussi nécessaire que les autres membres de l'équipe s'impliquent aussi dans ce processus. Et pour cela, il faut trouver quelque chose qui les motive à travailler sur le sujet. Et surtout il ne vaut mieux pas le leur imposer, mais plutôt demander à ce qu'ils participent d'eux-même, afin d'avoir au sein de l'équipe des personnes motivées qui ne vont pas vouloir arrêter au bout d'un certain temps.
L'équipe va devoir se mettre d'accord sur la manière de procéder pour appliquer ces notions d'accessibilité. Il faut définir clairement les responsabilités de chacun, qui doit faire quoi, comment, en se basant sur le W3C. Les efforts doivent être considérés par tout le monde et à tous les niveaux.
La perception en interne
Vouloir travailler sur l'accessibilité peut être un challenge, surtout si on est seul à vouloir mettre cette pratique en place. Si vous êtes dans ce cas, le plus important est d'en parler autour de vous, et petit à petit, vous verrez des changements d'attitude sur vos collègues, ce qui pourra créer un effet boule de neige. Le travail que vous mettrez en place aura forcément des impacts qui dureront dans le temps.
La technologie des polices variables, par Maud Pagès
Je vais vous parler d’une autre conférence qui m'a beaucoup intéressée : la technologie des polices variables, présentée par Damien Collot, directeur de la création typographique chez Monotype.
Pour remettre dans le contexte, voici la définition d'une police variable donnée par Monotype : “ Une police variable est une police unique qui agit comme plusieurs : toutes les variations (chasse, graisse, inclinaison et même les italiques) peuvent être contenues dans un seul fichier de police, hautement efficace et compressible. ” C'est une technologie qui a encore du mal à se faire sa place, car les créateurs d'écritures typographiques peinent à en démontrer tout son potentiel. Pourtant, elle est vraiment un atout pour l'accessibilité.
Pourquoi c'est important ?
Chaque déficience visuelle nécessite une expérience de lecture personnalisée, et le principe de cette police est justement d'être dynamique, puisque toutes ces variations peuvent être changées. Elle offre également la possibilité d'améliorer l'expérience de lecture en s'adaptant à l'éclairage d'une pièce par exemple. Les possibilités sont sans limites. De plus, les polices variables sont stockées dans un seul fichier qui est dynamique, là où une police classique nécessite plusieurs fichiers individuels et statiques pour stocker sa famille.
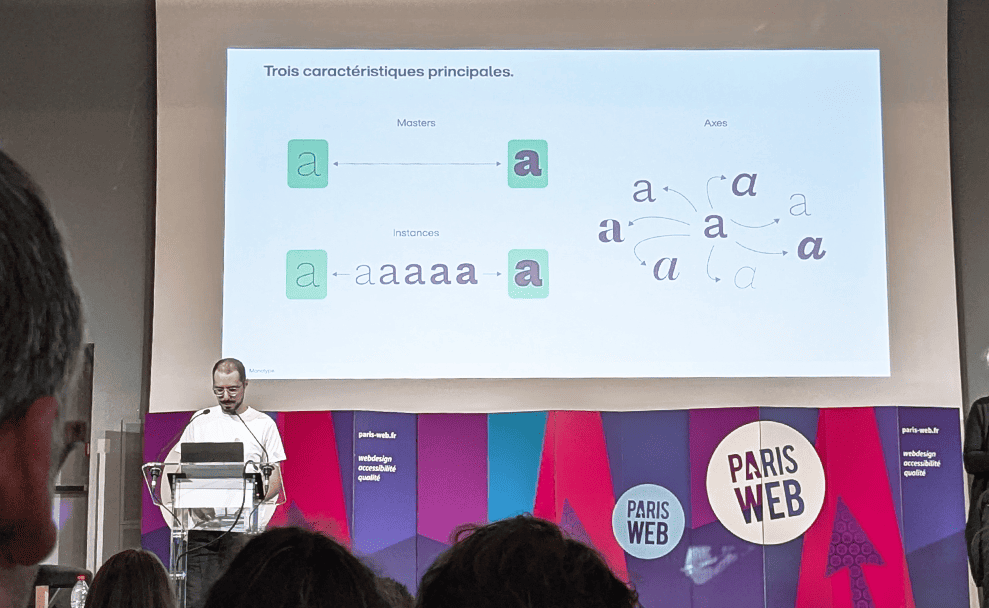
Comment ça marche ?

Les polices variables sont basées sur un système d'axes (axe de graisse, de taille, de largeur...) qui donnent différentes valeurs. Plus il y a d'axes, et plus on peut modifier la police. Les polices variables sont longues à créer, étant donné qu'il faut créer chaque itération à la main, et faire attention à ce qu'elles soient correctement réalisées pour que l'interpolation soit fluide et que la police ne soit pas endommagée. Cependant, il existe des outils pour accélérer le travail, et il est également possible de trouver des polices variables déjà existantes !
Orejime : Conte de fée ou drama project ? par Thibaut Blairon
Pour ma part, je vais vous parler d’un sujet qui revient souvent, surtout depuis la mise en place de la RGPD : les cookies 🍪.
Lors de cette Paris Web 2024, Benoît Bonaventure, responsable du pôle accessibilité numérique à Empreinte Digitale, est venu nous parler du projet Orejime. Je vais aller à l’essentiel avant de reprendre l’historique du projet.

Orejime est une librairie open-source qui permet à l’utilisateur de gérer ses cookies, jusque-là rien d’extraordinaire. Là où il se différencie d’autres librairies du genre, c’est dans sa conformité aux règles d’accessibilité. En effet, l’enjeu ici est de permettre à tous les internautes d’être capable de choisir comment partager leurs données, quels que soient les outils et assistants qu’ils utilisent.
Pour parler du projet en lui-même, il a été créé il y a 5 ans par l’équipe d’Empreinte Digitale. Après plusieurs essais avec différentes librairies comme tarteaucitron, après plusieurs pull requests acceptées puis annulées sur Klaro! notamment, ils décident de créer leur propre librairie. Et pour ne pas réinventer la roue, ils partent d’un fork de Klaro! dans lequel ils ne vont modifier que la partie accessibilité, sans toucher à l’interface.
Au fil du temps et sans grande communication le projet prend de l’ampleur et attire par ses avantages :
- auto-hébergement
- aucun tracking
- aucun contenu tiers, c’est-à-dire que lors d’un audit de conformité, le panneau de gestion des cookies fait partie du site ou de l’application, pas de triche ici !
Orejime est aujourd’hui utilisé par des sites du gouvernement Français, il est même en cours d’intégration du DSFR (Système de design de l’état Français) avec la mise en place de thèmes.
Chez Empreinte Digitale, le bilan est simple : l’open source en entreprise est possible s’il est soutenu par la direction. Même si l’open source se suffit à lui-même, ils en tirent des bénéfices induits lors de leurs recrutements par exemple.
Be a dolphin not a shark, de Lainey Feingold par Manuel KLEIN
Lainey Feingold est une avocate américaine reconnue pour son travail dans le domaine de l'accessibilité numérique et des droits des personnes en situation de handicap aux États-Unis. Elle est pionnière dans l'utilisation du processus de négociation collaborative, un modèle alternatif à la voie judiciaire pour résoudre les conflits, notamment en matière de conformité à la loi sur les Américains avec handicaps (ADA). Feingold est également auteure et conférencière, partageant son expertise sur l'inclusion et l'accessibilité.
Dans les années 2000, elle a poussé de nombreuses banques américaines à adapter les distributeurs de billets (ATM) aux personnes handicapées et plus particulièrement pour aveugles et personnes malvoyantes. C’est à ce moment-là qu'elle à commencé à peaufiner sa méthode de négociation et les arguments pour inciter de grandes entreprises très loin de ces sujets à changer leur manière de voir le handicap.
Il faut faire preuve de beaucoup de patience et d'abnégation pour faire changer les mentalités et tordre le cou à certains préjugés.Ce travail sensibilisation autour du handicap ne doit pas se faire uniquement avec les personnes décisionnaires, mais avec tous les profils d'une entreprise (RH, développeurs ...)
Ce que je retiens de ce talk c’est que nous pouvons tous à notre niveau, que l’on soit décisionnaire ou non proposer des idées et des solutions pour améliorer l’accessibilité autour de nous. Il faut agir en concertation et en collaboration (comme les dauphins) et non faire peur et vouloir forcer le passage (requin). Fort de cette métaphore, Lainey développe ensuite sa méthode qui a déjà porté ses fruits. Elle agit maintenant pour améliorer l’accessibilité secteur par secteur.

Enfin pour remettre l'église au centre du village, il faut rappeler que l'accessibilité fait partie des droits humains des Nations unies : "Pour permettre aux personnes handicapées de vivre de manière indépendante et de participer pleinement à tous les aspects de la vie, les États parties prennent des mesures appropriées pour leur assurer, sur la base de l'égalité avec les autres, l'accès à l'environnement physique, aux transports, à l'information et à la communication, y compris aux technologies et aux systèmes d'information et de communication, et aux autres équipements et services ouverts ou fournis au public, tant dans les zones urbaines que rurales".














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !