
L'agence
WanadevStudio
Les animations d’interfaces utilisateurs pour optimiser la navigation
Dans le domaine du développement web et de la conception d'interfaces utilisateur (UI), les animations et micro-interactions jouent un rôle essentiel dans l'optimisation de l'expérience utilisateur (UX).
Les interfaces animées ne sont pas seulement esthétiquement attrayantes, elles améliorent également la convivialité et l'efficacité de l’utilisateur, en donnant un coup de boost au design, modernisant ainsi l’image de marque et améliorant l’expérience de navigation. Conçues pour répondre de manière astucieuse aux actions de l'utilisateur, elles améliorent la perception globale du site en le rendant plus engageant et mémorable.
Dans cet article, nous explorerons l'importance des animations d'interfaces digitales pour optimiser l’engagement de l’utilisateur.
Guidage visuel et feed-back
Les animations fournissent un guidage visuel en indiquant comment interagir avec une interface. Par exemple, une animation de transition entre deux états d’un bouton indique clairement à l'utilisateur ce qui se passe et comment il est arrivé à cet état.

Ou plus subtilement, la fluidité et le mouvement des éléments qui défilent pendant un scroll, permettent de guider l’œil et de mener la navigation de manière intuitive. Ces animations offrent un feed-back instantané, aidant ainsi les utilisateurs à comprendre le fonctionnement du système et à naviguer de manière fluide.

Engagement accru
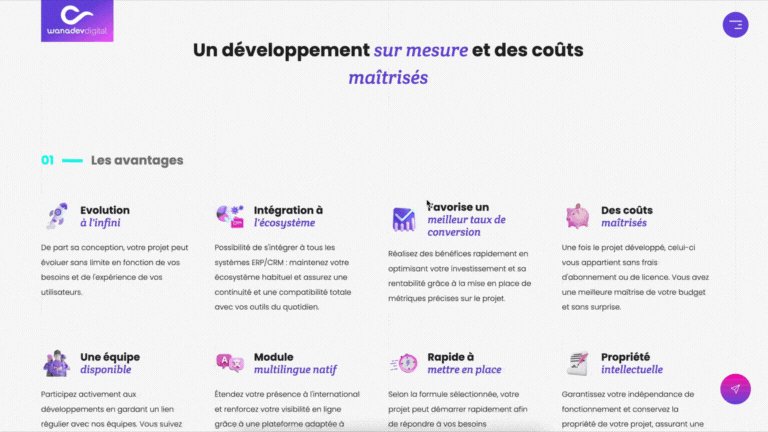
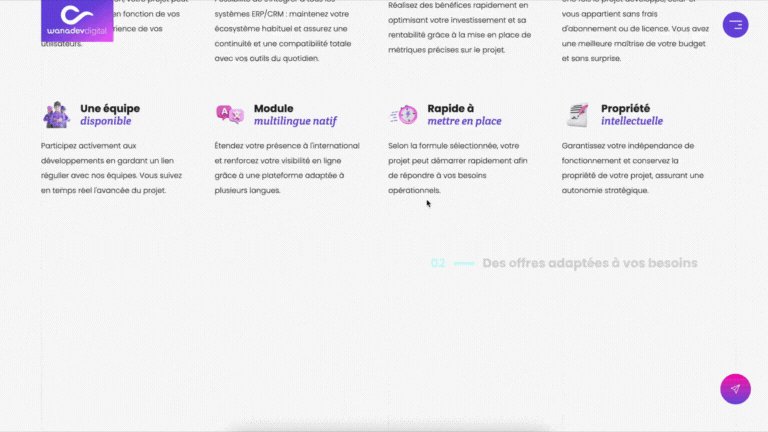
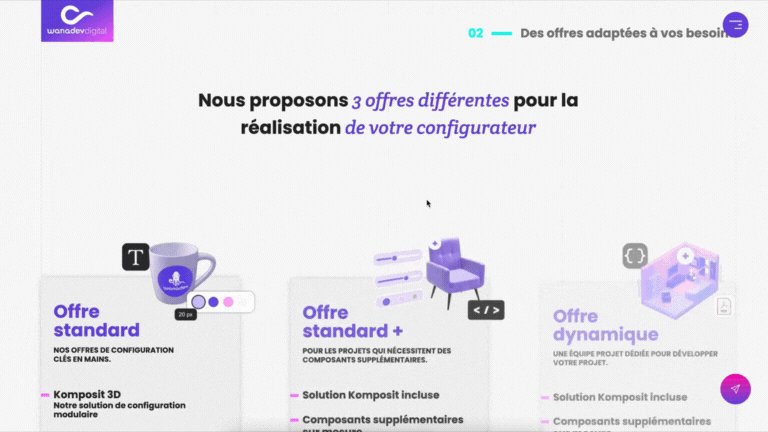
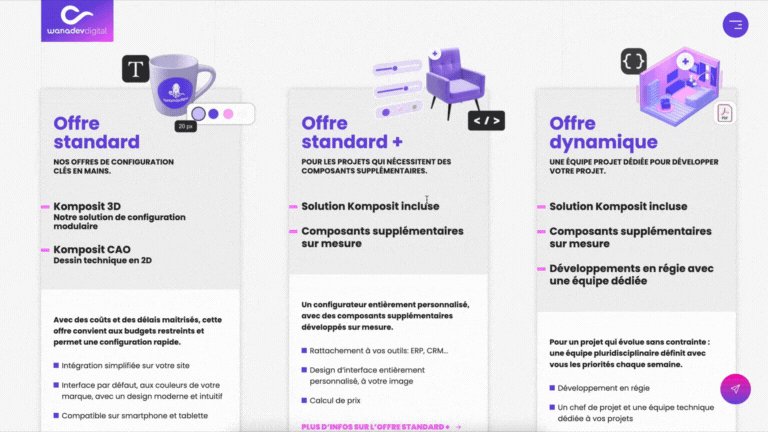
Des animations bien conçues captent l'attention des utilisateurs et les encouragent à explorer le contenu. Lorsqu'elles sont utilisées avec parcimonie et à bon escient, elles rendent l'expérience plus dynamique et agréable, ce qui peut prolonger le temps passé sur un site web ou une application. Par exemple, une animation qui réagit au défilement de la page en affichant des éléments de contenu comme si c’était une narration, encourage à explorer davantage le site ou l'application. Nous avons travaillé en ce sens sur la page "Offre" de notre site :

Hiérarchisation de l'information
Les animations peuvent aider à hiérarchiser l'information en mettant en évidence les éléments importants. Par exemple, une animation de défilement fluide peut guider les utilisateurs à travers une landing page tout en mettant en évidence les sections clés. De même, des animations de chargement peuvent distraire les utilisateurs pendant le processus d'attente, réduisant ainsi la perception du temps d'attente.

Fluidité de la navigation et expérience utilisateur améliorée
Les animations contribuent à rendre la navigation plus fluide en créant des transitions élégantes entre les états de l'interface. Elles réduisent également la sensation de latence en offrant des retours réactifs. Par exemple, une animation de transition lors du passage d'une page à une autre crée une illusion de continuité, ce qui rend la navigation plus intuitive et naturelle pour les utilisateurs. De même, une animation de chargement lors d’un chargement de fichier permet à l’utilisateur de savoir que son action a réussi et est en cours de traitement.
Micro interactions et engagement de l’utilisateur
Les micro-interactions sont de petites animations ou réponses visuelles qui se produisent lorsqu'un utilisateur interagit avec une interface. Bien que petites en taille, ces interactions jouent un rôle crucial dans l'expérience utilisateur globale. Elles offrent des indices subtils sur l'état et le fonctionnement de l'interface, renforçant ainsi la compréhension et l'engagement des utilisateurs. Par exemple, une animation de confirmation après avoir appuyé sur un bouton transmet à l'utilisateur que son action a été prise en compte, ce qui réduit l'incertitude et renforce la confiance dans le système. Les micro-interactions peuvent également ajouter une touche de personnalité à une interface, créant ainsi une expérience plus mémorable et engageante. En incorporant des micro-interactions soigneusement conçues dans la navigation, les développeurs peuvent enrichir l'interaction et améliorer la convivialité de l'interface dans son ensemble.

Conformité aux principes de conception
Ces directives fondamentales guident le processus de conception en se basant sur des concepts esthétiques, ergonomiques, fonctionnels et psychologiques qui visent à créer des produits et des expériences utilisateur efficaces et agréables. Les animations d'UI s'intègrent parfaitement dans les principes de conception centrés sur l'utilisateur. Elles contribuent à rendre les interfaces plus intuitives, accessibles et agréables à utiliser. Cependant, il est essentiel de les utiliser avec modération et de les adapter aux besoins spécifiques de l'audience cible pour éviter toute distraction ou confusion inutile.
En conclusion, les animations d'interfaces utilisateurs jouent un rôle crucial dans l'optimisation de la navigation sur les sites web et les applications. En intégrant judicieusement des animations dans la conception d'interfaces, les concepteurs peuvent proposer des expériences interactives percutantes.












Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !