
L'agence
WanadevStudio
Google Tag Manager : Redonner de l'autonomie au SEO/SEM manager
Tracker des comportements, des événements, sont des étapes importantes de la vie (et du succès) d'une plateforme web. Jetons un oeil à Google Tag Manager : ou comment libérer du temps pour vos développeurs en laissant la main à votre SEO.
En tant que développeur, on est souvent confronté aux besoins des clients qui souhaitent mettre en place une série de trackers sur leurs sites. Traditionnellement, ces trackers de trafic du type Google Analytics étaient positionnés sur toutes les pages et parfois sur certaines zones pour suivre une conversion ou une interaction spécifique.
L'application des règles fournies par le SEO est souvent, pour les développeurs, un travail répétitif et peu gratifiant. La valeur ajoutée technique n'est pas évidente et on peut réellement s'interroger sur l'utilité de mobiliser des équipes techniques sur des choses aussi simples. Est-il possible de déléguer cette gestion du balisage et des indicateurs de conversion directement aux responsables du trafic ou du référencement ? Oui...enfin presque ! Le paramétrage de Google Tag Manager est l'une des solutions !
Tag Manager
Tag Manager porte parfaitement son nom en proposant la gestion centralisée des différentes balises ou scripts de vos pages. L'outil fonctionne par un mécanisme de déclencheur (triggers) / balises (tags).
Un déclencheur permet de définir la ou les conditions d'affichage d'une balise :
- Page vue ;
- clic sur un élément d'une page ;
- une action sur un formulaire ;
- une modification de l'historique de GTM (Google Tag Manager) ;
- une erreur javascript ;
- un minuteur ;
- un événement personnalisé.
Par défaut, GTM vous propose des tags classiques (GA, Adwords, DoubleClick...) mais aussi la possibilité de mettre vous même le code de votre tag. Pour que ce tag fonctionne, il doit être au moins associé à un trigger.
Prenons deux cas simples :
- Je souhaite afficher le tag Google Analytics sur toutes mes pages : Dans cet exemple, pas besoin de configurer un déclencheur personnalisé, GTM vous propose des déclencheurs par défaut (toutes les pages) au niveau de la création du tag.
- Je souhaite afficher un tag de conversion Adwords à la validation d'un formulaire : Je vais créer un trigger associé à un évènement de type "envoi de formulaire" en filtrant par son ID. Vous pouvez maintenant créer ou associer votre balise à ce trigger.
Si vous souhaitez tester votre nouvelle configuration, utilisez le très efficace Google Tag Manager Debugger en activant le mode "Debug" puis en lançant depuis le même navigateur votre site (nouvel onglet). Un outil dédié s'affichera sous votre page pour vérifier les balises et les données transmises en fonctions des déclencheurs actifs sur votre site.
Pages virtuelles
Par ce même outil , vous pouvez mettre en place la génération des vues "virtuelles" sur des appels de formulaires ou sur des contenus dynamiques. Initialement sous Google Analytics Universal, cet appel se faisait par :
ga('send', 'pageview', '/confirmation/paiement');
Avec Google Tag Manager, vous devez changer un peu votre snippet et passer par un paramétrage particulier :
dataLayer.push({
'event':'VirtualPageview',
'virtualPageURL':'/confirmation/paiement',
'virtualPageTitle' : 'Confirmation paiement'
});
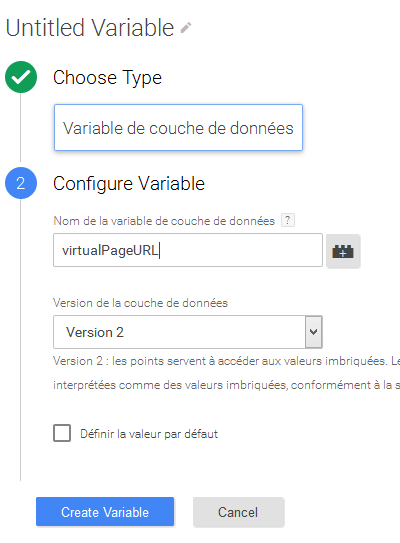
A partir de là, les données (dataLayer) seront remontées à Google Analytics mais ne seront pas prises en compte. Pour cela, rendez-vous dans GTM puis dans variable et ajoutez "virtualPageURL" et "virtualPageTitle" :
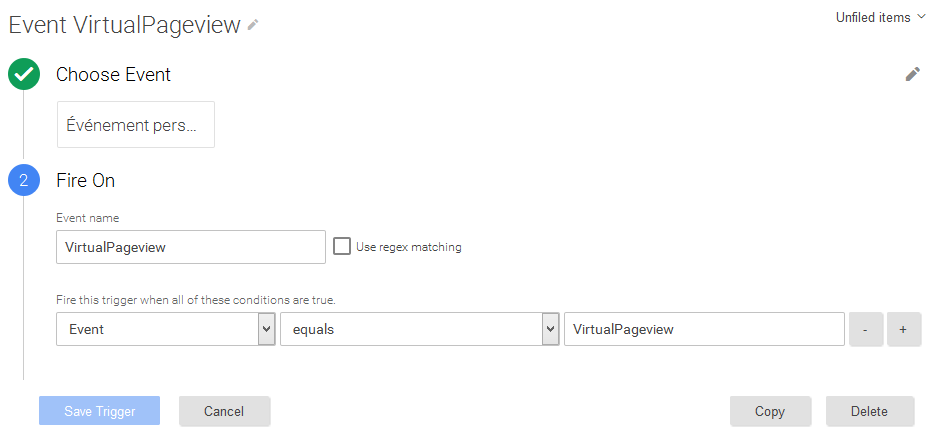
 Nous allons créer un déclencheur qui lors de la génération d'une page virtuelle transmettra les informations via la bon tag (balise) :
Nous allons créer un déclencheur qui lors de la génération d'une page virtuelle transmettra les informations via la bon tag (balise) :
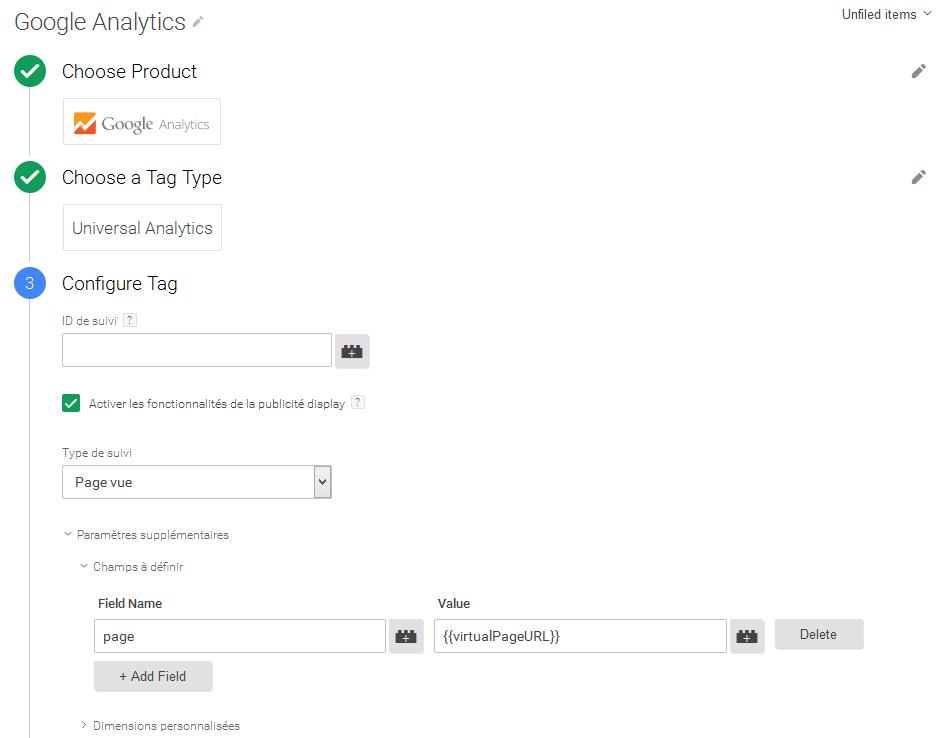
Enfin, il faut maintenant associer cette variable virtuelle (virtualPageURL) à une variable connue chez Google Analytics (page) pour être comptabilisée comme des pages classiques Pour cela, vous devrez éditer le tag Google Analytics (ou universal) :
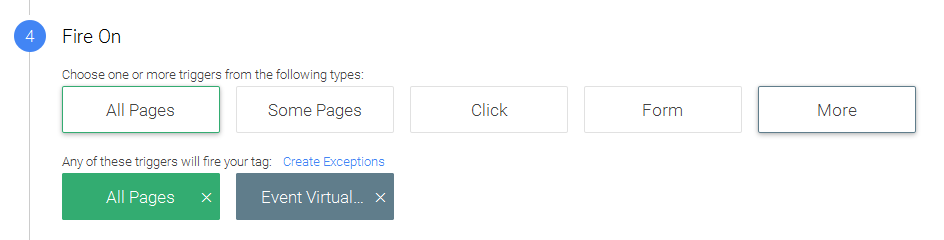
et associer le déclencheur spécifique aux pages virtuelles :
C'est parfait ! Vos vues "classiques" sont mélangées aux vues "virtuelles".
Développeurs du monde, libérez-vous !
Derrière ce titre pompeux et un peu exagéré réside le vrai avantage de GTM : les possibilités de manipuler librement les tags en les associant à des événements multiples sans aucune modification de code (ou presque). Il est ainsi possible de se raccorder directement à des événements JavaScript, des validations de formulaire ou des erreurs sans l'intervention d'un développeur. Le responsable SEO gagne en autonomie (et en réactivé) et les développeurs en temps sur des parties plus techniques.
Cet article utilise pour une grande partie l'article suivant : http://www.lunametrics.com/blog/2014/09/10/fire-virtual-pageview-google-tag-manager/














![Couverture de l'article [Retours Tech & Wine] Vers un Nouveau Paradigme : Platform Engineering, Docker, DevOps et la Gestion de l'Entropie - 5/5](https://www.wanadevdigital.fr/media/cache/slide_blog_cover/uploads/posts/331/331-cover-1721297270.png)

![Couverture de l'article [Retours Tech&Wine] Défier l'entropie : réécrire ses applications ou reprendre le contrôle ? - 4/5](https://www.wanadevdigital.fr/media/cache/slide_blog_cover/uploads/posts/328/328-cover-1721123806.png)
Commentaires
theShadoo
Il y a 9 ans
J'ai vue quelques parties et possibilités qu'offre la nouvelle API de google analytics avec les sdk pour php ou javascript.
le google tag manager fonctionne avec le script google analytics universal embed qui lui même est une brique de l'api GA 2.
Google tag manager est une interface sur le compte google permettant d'avoir ses statistiques sur les events enregistrés ? J'ai l'impression (si j'ai bien compris) que l'interface sert simplement à mettre en relation son tag déclaré et les résultats se retrouve dans l'interface complète du google analytics ?
J'ai l'impression que ça a la même vocation que ce que l'on peut faire en déclarant une clé pour utiliser l'api avec un script php ou js développé de son côté, dit moi si je me trompe.
Car du coup je vois pleins d'outils pousser autour de google analytics et je ne sais plus vraiment le rôle de chacun des fois.